

چگونه یک سایت حرفهای داشته باشیم؟ (1)
هر آنچه از UI و UX میدانید را فراموش کنید. آیا شما فردی هستید که به تجارب دیگران بها دهید یا خود به دنبال تجربه کردن هستید؟ goodui.org تجاربی که در پروژههای مختلف کسب کرده است را در وب سایت خود قرار میدهد. برای من که این تجارب خیلی کاربردی بودند!
- 1. تک ستونی بودن را امتحان کنید.
- 2. هدیه بدهید.
- 3. بخشهای مشابه را یکی کنید.
- 4. بهجای تحسین از خود، نظرات دیگران را بیاورید.
- 5. CTA خود را تکرار کنید.
- 6. دکمههای قابل کلیک و انتخاب شده را به درستی از هم متمایز کنید.
- 7. بهجای نمایش انتخابهای مشابه، پیشنهاد دهید.
- 8. از Undo استفاده کنید!
- 9. مخاطب خاص خود را معرفی کنید.
- 10. کاربر را قاطعانه به سمت هدف ببرید.
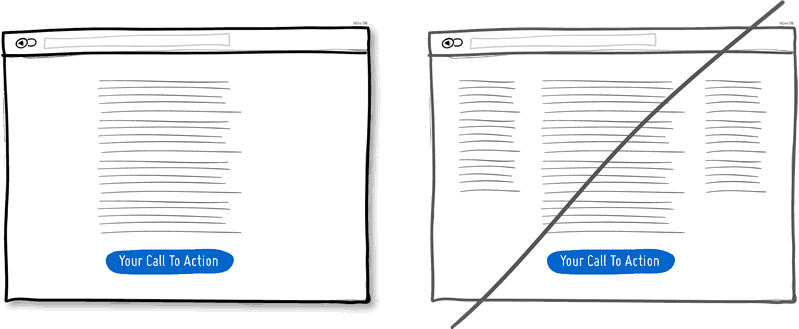
1. تک ستونی بودن را امتحان کنید.

یک ستون به جای چندین ستون علاوه بر هدایت سادهتر خوانندگان به سوی مطلب تشریح شدهی شما در صفحه، باعث خواهد شد که شما کنترل راحتتری برای ارجاع خوانندگان به هدف اصلی مطلب داشته باشید. در حالیکه استفاده از چند ستون باعث گیج شدن و پرت کردن حواس خوانندگان به موضوعات دیگر میشود و مخاطب از بحث اصلی دور خواهد شد و شما به نتیجه دلخواه نمیرسید. این موضوع برای صفحاتی که در راستای فروش و تبلیغ محصول شما راهاندازی شدهاند، مهمتر است.
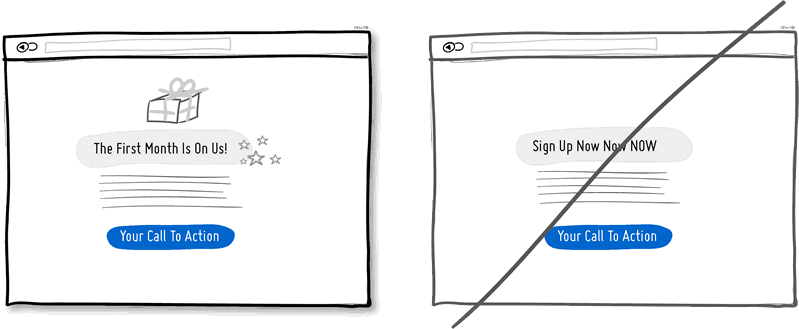
2. هدیه بدهید.

تقابل دوستانه و صمیمی با مشتری مانند ارائه یک هدیه کوچک به او میتواند مفید باشد. این عمل در اصل روشی موثر در پایهگذاری روابط متقابل است. واضح است که برخورد خوب با یک شخص و دادن هدیه کوچکی به او میتواند عاملی باشد برای اینکه او با شما همگام شود.
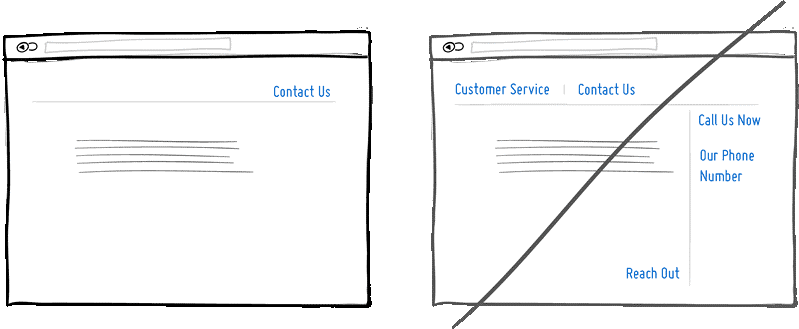
3. بخشهای مشابه را یکی کنید.

در گذر زمان، شما ناخواسته در صفحه خود قسمتهایی را پدید میآورید که تقریباً کاربرد یکسان دارند. باید دقت کنید و این قسمتهای مشابه را با هم ادغام کنید تا به مشتری سختی انتخاب تحمیل نشود و گزینههای مختلف او را گیج نکند.
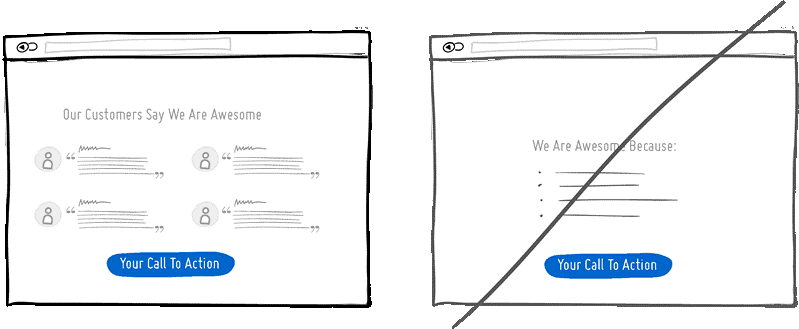
4. بهجای تحسین از خود، نظرات دیگران را بیاورید.

برای نشان دادن توانمندیها و برتری خودتان نسبت به دیگر رقبا، نظرات مشتریان را در صفحه خود قرار دهید تا اینکه از خودتان تعریف کنید. این روش بر جذب بیشتر مشتریان تأثیر مستقیم خواهد داشت.
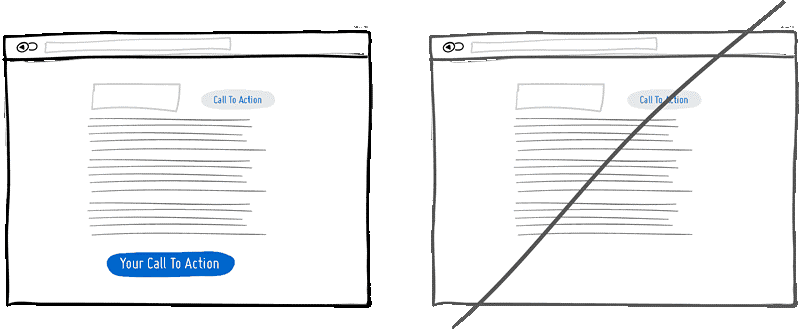
5. CTA خود را تکرار کنید.

CTA مخفف Call To Action است. همانطور که از ترجمه ساده این عبارت مشخص است، این تکنیک، از بازدیدکننده میخواهد تا کاری را انجام دهد. در یک فضای مجازی مانند وبسایت و یا ایمیلهای تبلیغاتی، عبارت CTA» Call To Action» به یک بنر، کلید، یک شکل گرافیکی خاص و یا مطلبی گفته میشود که کاربران را وادار و یا متقاعد به کلیک نموده تا بواسطهی آن اهداف مهم وبسایت یا ایمیل محقق گردد.
تکرار CTA در یک صفحه بلند میتواند اقدام مفیدی برای سایت شما باشد؛ از طرفی شاید این تکرار از نظر ظاهری شکل مناسبی نداشته باشد، اما مشکلی ایجاد نمیشود اگر شما CTA خود را یکبار در بالای صفحه و بار دیگر در انتهای متن بلند خود بگذارید، زیرا خواننده پس از اتمام متن، اندکی تأمل میکند و آنجاست که پیشنهاد انتهایی شما میتواند مفید باشد.
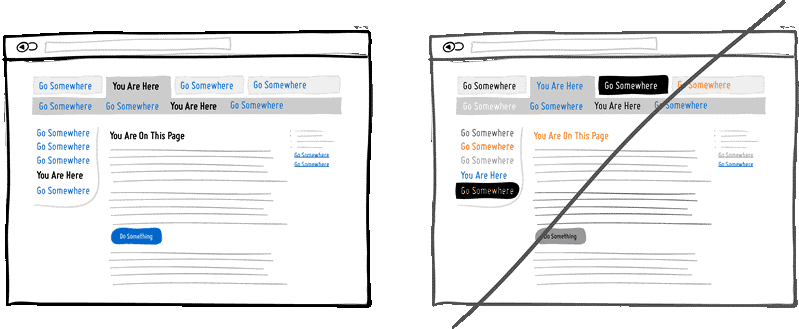
6. دکمههای قابل کلیک و انتخاب شده را به درستی از هم متمایز کنید.

ظاهرسازی مناسب از مهمترین کارهاست. استفاده صحیح از رنگ یک نشانه قابل اعتماد در صفحه شماست که باعث میشود مخاطب با زبان رابط شما آشنا شود؛ کجا هستم و به چه خواهم رسید. برای ارتباط برقرار کردن با کاربران خود، شکل و طرح گزینههایی که مخاطب امکان کلیک بر آن را دارند و طرز نوشتاری آنها میتواند بسیار مهم و تأثیرگذار باشد. در مثال بالا میبینید که رنگ آبی برای گزینههایی است که امکان کلیک دارند و رنگ سیاه متن برای صفحهای است که در آن قرار دارید. این سادگی باعث میشود تا چشمان مخاطب کمتر تحت تأثیر قرار بگیرد و گیج نشود.
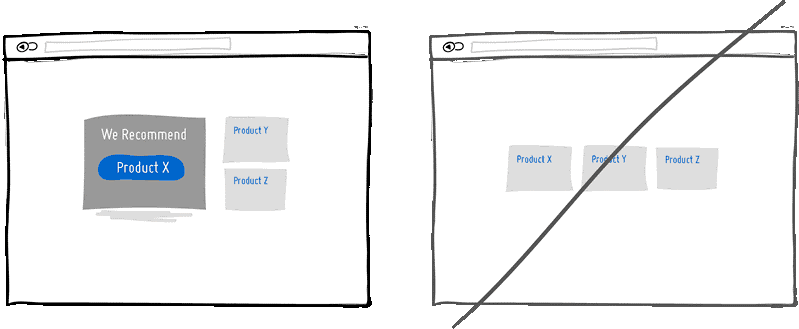
7. بهجای نمایش انتخابهای مشابه، پیشنهاد دهید.

هنگام معرفی چند محصول، بهتر است که از میان همه یکی را به عنوان محصول پیشنهادی انتخاب کنید. زیرا گاهی اوقات مشتری تنها به یک کمک کوچک نیاز دارد تا جذب محصول شما بشود. با قرار دادن محصول پیشنهادی و تفاوت قائل شدن برای آن میتوانید راه انتخاب را برای مشتری سادهتر کنید.
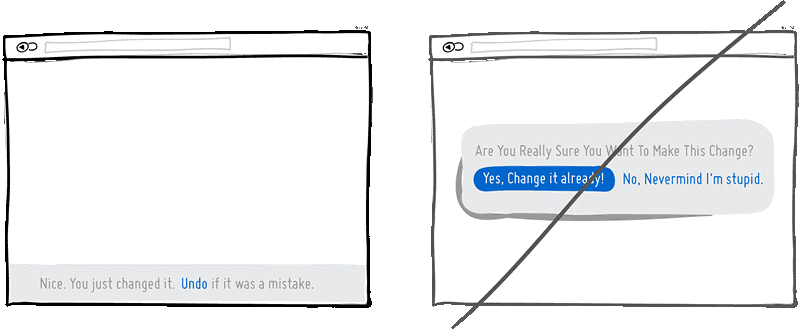
8. از Undo استفاده کنید!

تأییدیه گرفتن از کاربر برای انجام هر عملیاتی در صفحه باعث میشود تا کاربر نسبت به عملیات انجام شده دچار تردید شود. در حالی که اگر بدون تأییدیه گرفتن، عملیات صورت گیرد و گزینه لغو کردن عملیات را برای کاربر باز بگذاریم، کاربر حس میکند که عملیات را تحت کنترل دارد و از تأیید کردن احساس نگرانی نخواهد داشت.
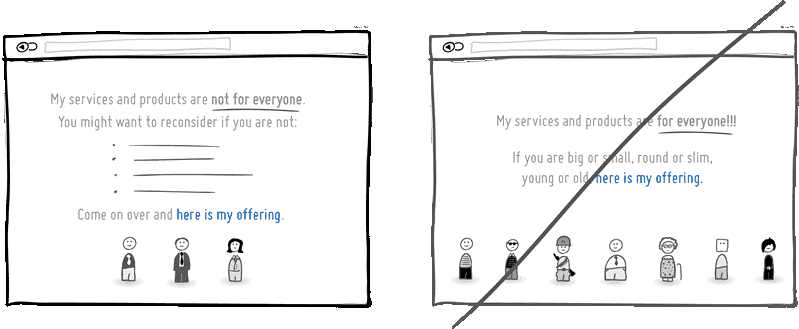
9. مخاطب خاص خود را معرفی کنید.

برای فروش بعضی از محصولات و معرفی آنها بهتر است مشخص کنید که خدمات یا محصولات شما برای چه قشری مناسبتر است. در واقع عام را مخاطب قرار ندهید. این امر باعث میشود که شما با کاربران و مشتریان خود ارتباط نزدیکتری داشته باشید و میتوانید با صداقت به خرج دادن، جلب اعتماد کنید.
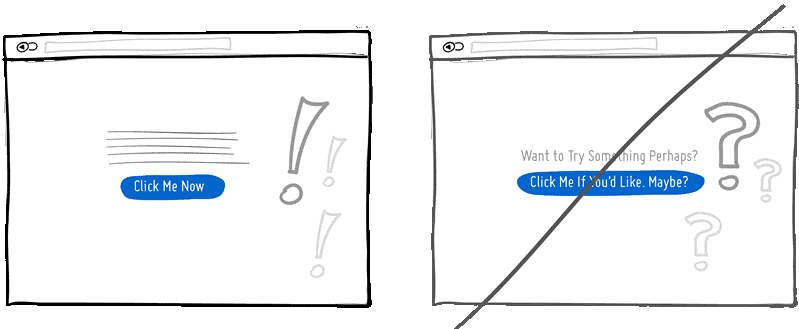
10. کاربر را قاطعانه به سمت هدف ببرید.

سعی کنید هنگامی که میخواهید پیشنهادی بدهید از کلماتی قبیل: «آیا می خواهید؟» و «مایل هستید؟» کمتر استفاده کنید. اینگونه کلمات حس دودلی و بیاعتمادی را در کاربر به وجود میآورند. پس بهتر است صریحاً بدون سؤال و پیشنهاد، کاربر را مستقیماً به سمت هدف ببرید.
به شما پیشنهاد میکنیم مطالعه «چگونه سایتی کاربرپسند داشته باشیم؟ (2)» را از دست ندهید. چرا که در این مطلب به 10 نکته دیگر برای ایجاد حس خوب و رضایت در کاربران سایت، اشاره میشود که شاید تا به حال به آنها فکر نکرده باشید.
بنیانگذار، قائممقام مدیرعامل و برنامهنویس ارشد شرکت همورا
مهندس نرمافزار، عاشق حیوانات، سفر و زبانهای خارجی
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت همورا مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.
