

چگونه یک سایت حرفهای داشته باشیم؟ (2)
در طراحی سایت دو کلمه UI و UX بسیار استفاده میشوند. ممکن است در مورد UI ضعیف یک محصول یا UX فوقالعادهی محصولی دیگر، شنیده باشید. شما هم میتوانید با بهکارگیری دانش UI و UX وبسایت خود را به یک صفحهی اینترنتی پرطرفدار تبدیل کنید.
- 11. بهجای یکنواختی، تفاوت ایجاد کنید.
- 12. بهجای عمومیت داشتن، شخصیسازی کنید.
- 13. بهجای سوالات زیاد، پرسشهای کوتاه را امتحان کنید.
- 14. بهجای پنهان کردن گزینهها، آنها را در معرض دید بگذارید.
- 15. بهجای ایجاد فاصلههای دروغین، پیوستگی مطالب را نشان دهید.
- 16. بهجای استفاده از لینکهای نامرتبط، توجه کاربران را متمرکز کنید.
- 17. بهجای مخفی کردن توضیحات، آنها را نمایش دهید.
- 18. فقط قانع نکنید، پیشنهاد هم بدهید.
- 19. دسترسی مستقیم را امتحان کنید.
- 20. بهجای ساختن صفحات اضافی، از صفحاتی که دارید استفاده کنید.
هرچه بیشتر دربارهی اصول UI بدانید سایتی بهتر طراحی خواهید کرد. UI یا User Interface در واقع اصولی است که به شما میگوید چگونه میتوانید به زبان کامپیوتر با انسانها رابطهای تعاملی و پایدار برقرار کنید. UI به شما کمک میکند تا با کمک هنر، خلاقیت، علوم انسانی و روانشناسی در چشم کاربرانتان بدرخشید.
در وبلاگ همورا پیش از این از 10 نکتهی مهم برای داشتن سایتی کاربرپسند که مبتنی بر اصول UI بوده است گفتهایم. در این مطلب به 10 نکتهی بعدی خواهیم پرداخت.
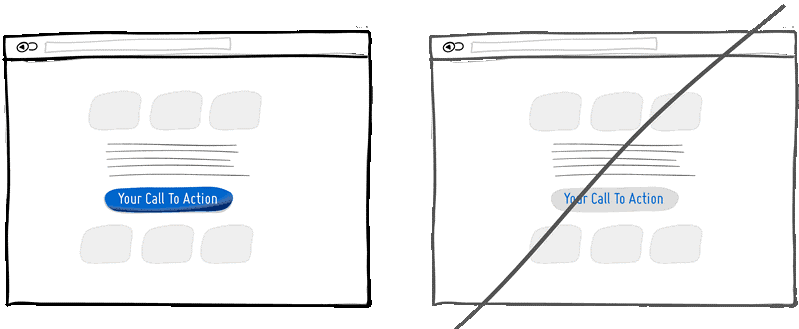
11. بهجای یکنواختی، تفاوت ایجاد کنید.

سعی کنید که CTA یا Call To Action شما دارای تفاوت ظاهری با فضای اطرافش باشد و راحتتر تشخیص داده شود. این کار همواره باعث قویتر شدن UI شما میشود. با روشهای مختلفی ازجمله، تغییر رنگ (برای مثال، زرد و بنفش رنگهای مناسبیاند. البته با توجه به صفحهی شما باید رنگ تنظیم شود و نه به صورت کلی) یا کنتراست آن سیاهتر یا سفیدتر از بقیه مفاد صفحه باشد. عمق و سایههایی هم که ایجاد میکنید، میتواند در ایجاد این تفاوت به شما کمک کند.
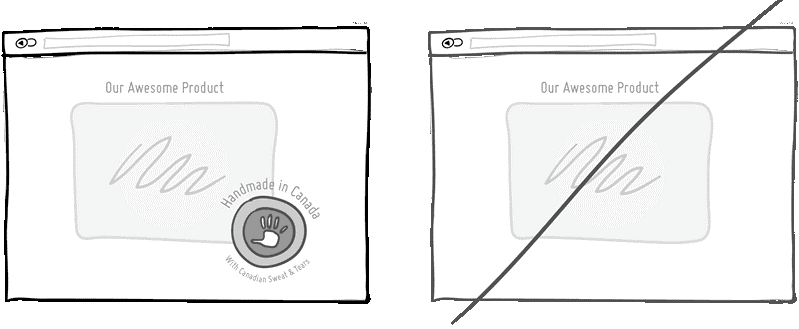
12. بهجای عمومیت داشتن، شخصیسازی کنید.

برای خاصتر شدن محصول، شما میتوانید کمی شخصیسازی کنید. یعنی علاوه بر نام و عکس سعی کنید اطلاعات بیشتری دربارهی محصول بدهید. برای مثال: کشور و حتی شهر سازندهی محصول را ذکر کنید. این کار نه تنها باعث برقراری اعتماد و ارتباط دوستانهی بیشتری میشود بلکه راه فروش را هم سادهتر میکند. وقتی به جزییات محصولات خود اشاره میکنید، کاربران احساس میکنند محصول شما با کیفیتتر است. با این کار هم شما و هم کاربر وارد یک معاملهی برد- برد میشوید.
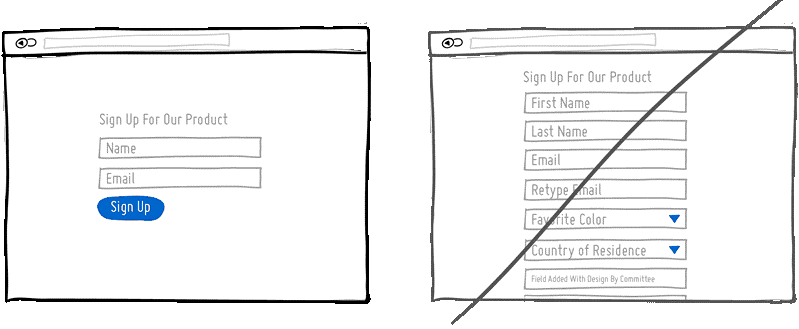
13. بهجای سوالات زیاد، پرسشهای کوتاه را امتحان کنید.

انسانها بهطور ذاتی در برابر کارهای زیاد مقاومت میکنند و از همین روال در پر کردن فرمهایی که به آنها میدهید هم پیروی خواهند کرد. هر جای خالی که در فرم تعریف میکنید، ممکن است باعث از دست دادن یا پرت شدن حواس کاربرتان بشود. از سوی دیگر همهی افراد با سرعت یکسانی نمیتوانند تایپ کنند و هنوز هم تایپ کردن با گوشیهای تلفن همراه برای عدهای دشوار است. سوالی را در فرم خود تعریف کنید که وجودش واقعا ضروری است و اگر واقعا مجبورید سوالات زیادی بپرسید، آنها را در صفحات و دستهبندیهای جداگانهای بگذارید.
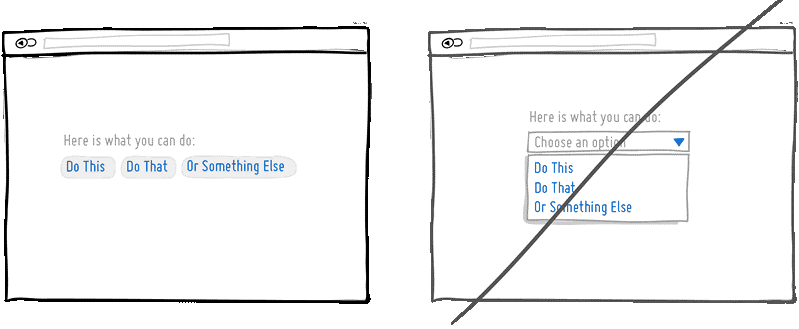
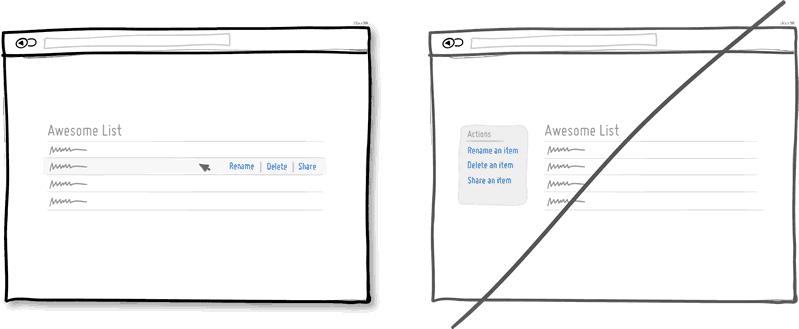
14. بهجای پنهان کردن گزینهها، آنها را در معرض دید بگذارید.
 منوهای کشویی یا Pull Down Menu گاهی باعث مخفی شدن اطلاعات سودمندی میشوند. اگر گزینههایی که برایتان مهم است را از منوی کشویی خارج کنید، بیشتر میتوانید امیدوار باشید که آن گزینه توسط کاربران دیده شود. Drop Downs عمدتا برای اطلاعاتی مفیدند که نیاز به یادگیری مجدد ندارند (مثل تاریخها، نام کشورها و...) یا مواردی که خیلی تکرار میشوند و لازم نیست جلوی چشمان ما باشند.
منوهای کشویی یا Pull Down Menu گاهی باعث مخفی شدن اطلاعات سودمندی میشوند. اگر گزینههایی که برایتان مهم است را از منوی کشویی خارج کنید، بیشتر میتوانید امیدوار باشید که آن گزینه توسط کاربران دیده شود. Drop Downs عمدتا برای اطلاعاتی مفیدند که نیاز به یادگیری مجدد ندارند (مثل تاریخها، نام کشورها و...) یا مواردی که خیلی تکرار میشوند و لازم نیست جلوی چشمان ما باشند.
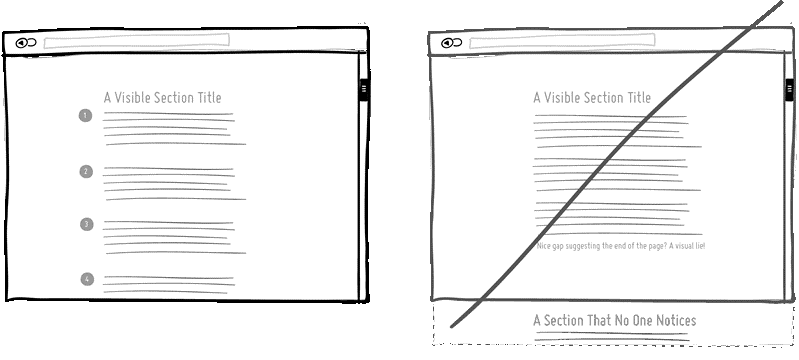
15. بهجای ایجاد فاصلههای دروغین، پیوستگی مطالب را نشان دهید.

فاصلههای بیش از اندازه و غلط بین متون، یک تغییر کشنده است. بله، اسکرول طولانی در صفحات مشکلی ندارد، ولی باید مراقب باشید جایی که تنها یک بخش از مطلب رو به اتمام است، این حس را به بازدیدکننده منتقل نکنید که صفحه شما کاملا به پایان رسیده است. سعی کنید یک الگوی رایج داشته باشید تا بازدیدکنندگان متوجه ادامهی مطالب در پایین صفحه بشوند.
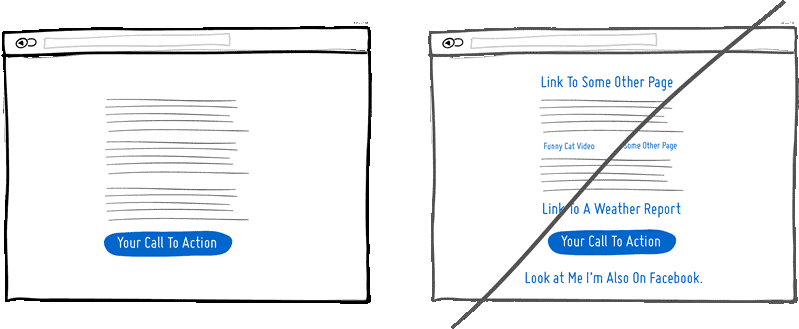
16. بهجای استفاده از لینکهای نامرتبط، توجه کاربران را متمرکز کنید.
 قرار دادن لینکهای بیشمار بر روی صفحهی سایت، کار بسیار سادهای به شمار میآید، اما دقت کنید که گاهی این کار باعث موفقیت صفحهی شما و یا جذب مشتری بیشتر نمیشود. اگر شما در انتهای مطلب CTA یا Call To Action مشخص خود را ثبت کردهاید، با قرار دادن هر لینک اضافهای قبل CTA این خطر وجود دارد که مشتری به صفحات دیگری برود و اصلا فرآیندی که شما انتظار داشتهاید اتفاق نیافتد. وقتی لینکهای اضافی را پاک کنید، بیشتر امیدوار میشوید که کاربران روی دکمهی اصلی و مورد نظر شما کلیک خواهند کرد.
قرار دادن لینکهای بیشمار بر روی صفحهی سایت، کار بسیار سادهای به شمار میآید، اما دقت کنید که گاهی این کار باعث موفقیت صفحهی شما و یا جذب مشتری بیشتر نمیشود. اگر شما در انتهای مطلب CTA یا Call To Action مشخص خود را ثبت کردهاید، با قرار دادن هر لینک اضافهای قبل CTA این خطر وجود دارد که مشتری به صفحات دیگری برود و اصلا فرآیندی که شما انتظار داشتهاید اتفاق نیافتد. وقتی لینکهای اضافی را پاک کنید، بیشتر امیدوار میشوید که کاربران روی دکمهی اصلی و مورد نظر شما کلیک خواهند کرد.
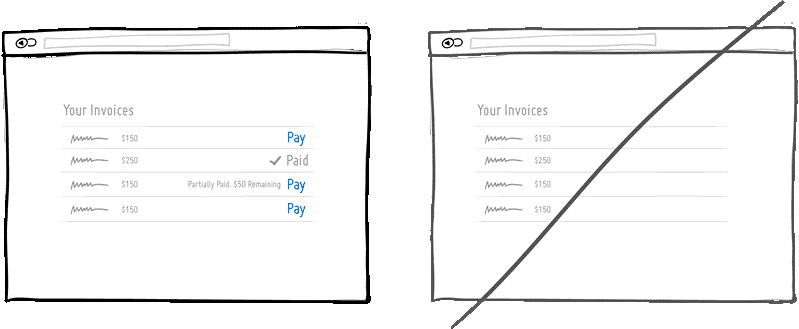
17. بهجای مخفی کردن توضیحات، آنها را نمایش دهید.

رابطهی هر کاربر با ما میتواند شکلهای مختلفی بهخود بگیرد. همانطور که ایمیلهای خوانده شده و خوانده نشدهی ما مشخص است، خوب است کاربر بداند که مثلا کدام پرداختهایش انجام و کدام هنوز به دست ما نرسیده. این اقدام به آنها کمک میکند که بدانند موفق به انجام کدام بخشها شدهاند و هنوز چه اقداماتی برای انجام باقی مانده است. گفتن از وضعیت کاربران باعث ایجاد بازخوردهای مفید میشود و حس اعتماد بیشتری را هم بهوجود میآورد.
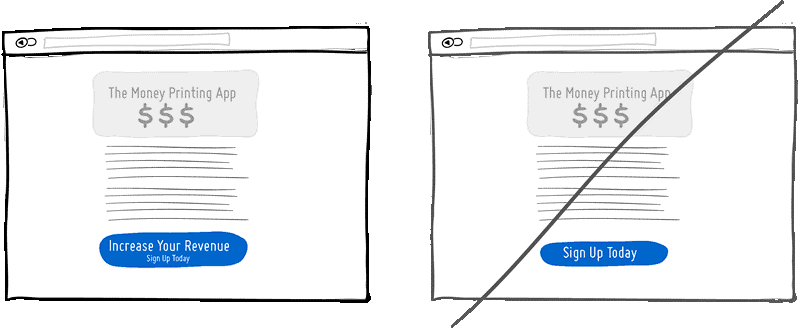
18. فقط قانع نکنید، پیشنهاد هم بدهید.
 فرض کنید دو گزینه بر روی یک صفحه و در انتهای یک اطلاعیهی یکسان وجود دارد. یکی به شما میگوید «سود خود را افزایش دهید» و دیگری فقط نوشته، «ثبتنام»!. قطعاً میتوان پیشبینی کرد که اولی بازدید بیشتری خواهد داشت. البته این موضوع مهمی است که گزینه شما در کجای مطلبتان قرار بگیرد. کلیدی که میخواهید روی آن کلیک شود را باید جایی بگذارید که مطمئن باشید مشتری، توسط مطالب قبل از گزینهی پیشنهاد قانع شده باشد. اگر کلید را در جای نامناسبی بگذارید، مطالبتان هدر خواهد رفت.
فرض کنید دو گزینه بر روی یک صفحه و در انتهای یک اطلاعیهی یکسان وجود دارد. یکی به شما میگوید «سود خود را افزایش دهید» و دیگری فقط نوشته، «ثبتنام»!. قطعاً میتوان پیشبینی کرد که اولی بازدید بیشتری خواهد داشت. البته این موضوع مهمی است که گزینه شما در کجای مطلبتان قرار بگیرد. کلیدی که میخواهید روی آن کلیک شود را باید جایی بگذارید که مطمئن باشید مشتری، توسط مطالب قبل از گزینهی پیشنهاد قانع شده باشد. اگر کلید را در جای نامناسبی بگذارید، مطالبتان هدر خواهد رفت.
19. دسترسی مستقیم را امتحان کنید.
 وقتی لیستی از دادهها را در اختیار کاربر میگذاریم درواقع میخواهیم به کاربر اجازه دهیم تا با عناصر داخل لیست کاری را انجام بدهد. طراحی تعاملات مستقیم، میتواند به کاربر کمک کند تا با سیستم بهتر کار کند.
وقتی لیستی از دادهها را در اختیار کاربر میگذاریم درواقع میخواهیم به کاربر اجازه دهیم تا با عناصر داخل لیست کاری را انجام بدهد. طراحی تعاملات مستقیم، میتواند به کاربر کمک کند تا با سیستم بهتر کار کند.
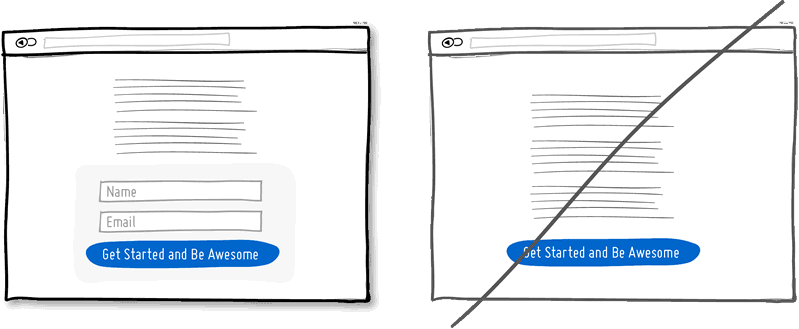
20. بهجای ساختن صفحات اضافی، از صفحاتی که دارید استفاده کنید.
 یک جای مناسب برای قرار دادن فرمهای مهم، صفحاتی است که در معرض دید کاربران است و اصطلاحا صفحات Landing (هدف یا فرود) نام دارند. برای مثال بهجای آنکه صفحات جدایی برای ثبتنام کابران بسازید، فرمهای ثبتنام را در صفحههای هدف قرار بدهید و صفحات اضافی را با هم ادغام کنید. با این کار هم در وقت کاربران صرفهجویی میکنید و هم خودتان باید بر صفحات کمتری نظارت داشته باشید.
یک جای مناسب برای قرار دادن فرمهای مهم، صفحاتی است که در معرض دید کاربران است و اصطلاحا صفحات Landing (هدف یا فرود) نام دارند. برای مثال بهجای آنکه صفحات جدایی برای ثبتنام کابران بسازید، فرمهای ثبتنام را در صفحههای هدف قرار بدهید و صفحات اضافی را با هم ادغام کنید. با این کار هم در وقت کاربران صرفهجویی میکنید و هم خودتان باید بر صفحات کمتری نظارت داشته باشید.
اگر مایل به مطالعهی 10 نکتهی اول در طراحی UI هستید، لطفا مطلب «چگونه سایتی کاربرپسند داشته باشیم (1)» را در وبلاگ همورا مطالعه بفرمایید. همچنین برای داشتن مطالب و نکات بیشتر درباره طراحی UI می توانید مطلب «چگونه سایتی کاربرپسند داشته باشیم؟ (3)» را دنبال کنید.
برگرفته از مطالب سایت goodui.org

چگونه یک سایت حرفهای داشته باشیم؟ (1)
بنیانگذار، قائممقام مدیرعامل و برنامهنویس ارشد شرکت همورا
مهندس نرمافزار، عاشق حیوانات، سفر و زبانهای خارجی
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت همورا مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.
