

چگونه یک سایت حرفهای داشته باشیم؟ (4)
طراحی یک سایت خوب آنقدرها هم سخت نیست البته اگر بدانیم چگونه از دانش و تجربههای دیگران بهره ببریم. تجربههایی که بعضیهایشان ایدههایی بینظیرند و بعضی هم باید بیشتر مورد ارزیابی قرار بگیرند. در این مطلب از ده نکتهی آموزشی گفتهایم که در طراحی سایتها به کارتان میآید.
- 31. بهجای یکنواختی، سلسله مراتب داشته باشید.
- 32. بهجای پراکندگی و بینظمی، گروهبندی کنید.
- 33. بهجای گزارش اشتباهات، قسمتهای مورد نیاز را پررنگ کنید.
- 34. بهجای پیچیده کردن، دریافت اطلاعات را ساده کنید.
- 35. بهجای بیپایان بودن، محدودیت زمانی بگذارید.
- 36. بهجای فراوان بودن، نایاب باشید.
- 37. بهجای آنکه آنها بهیاد بیاورند، شما یادآوری کنید.
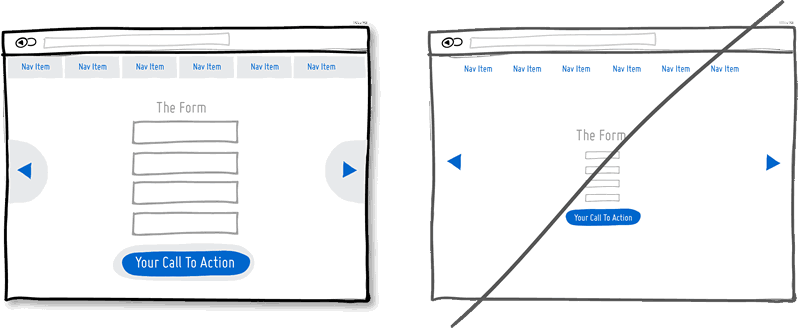
- 38. بهجای کلیدهای کوچک، از کلیدهای بزرگ استفاده کنید.
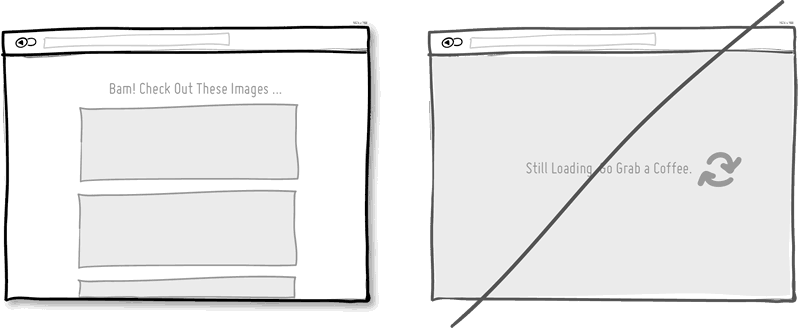
- 39. بهجای آنکه مردم را منتظر بگذارید، سرعت Load شدن را افزایش دهید.
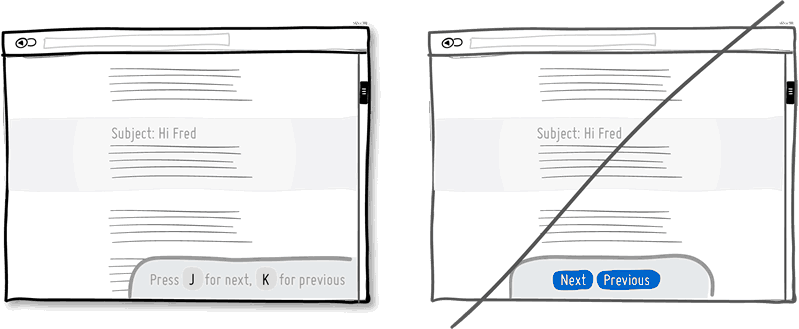
- 40. فقط از کلیدهای معمول استفاده نکنید، کلیدهای میانبر را دریابید.
در طراحی سایتها نکاتی وجود دارد که اگر به آنها بیتوجه باشیم، اثرات منفی آن به تمام بخشهای کسب و کارمان نفوذ خواهد کرد. اصول UI به ما میگوید که ارزش نهادن به شیوهی تفکر، احساسات و اندیشهی انسانها چقدر اهمیت دارد و باید چگونه از آنها بهره ببریم. این مطلب که در ادامهی مباحث مربوط به سایتهای کاربرپسند آماده شده است، به ذکر 10 نکتهی کلیدی و آموزشی دربارهی بهترین UI برای سایتها میپردازد.
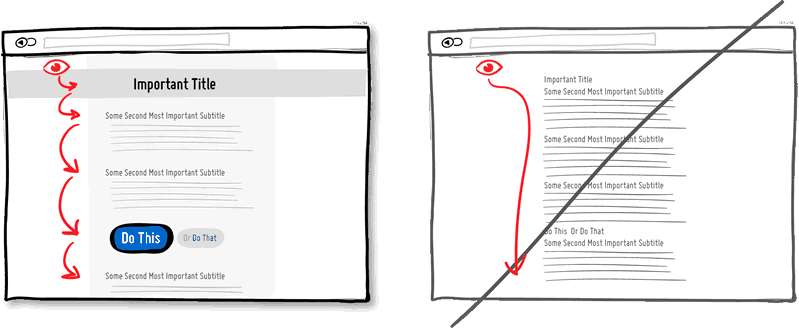
31. بهجای یکنواختی، سلسله مراتب داشته باشید.

یک ساختار سلسله مراتبی خوب میتواند برای جدا کردن عنصرهایی که اهمیت بیشتری دارند استفاده شود. زمانی که این عناصر مورد نظر درست به کار برده شوند، میتوانند باعث جلب توجه مردم باشد و میزان خوانایی را در یک صفحه بهبود ببخشند. اگرچه ممکن است ما زمان بیشتری را برای طراحی اینگونه اطلاعات بگذاریم اما نتیجهی پایانی که مفید است. برای درک این موضوع به جادهای برای مسافرت فکر کنید. میتوانید از بزرگراه بروید و سریعا به مقصد برسید (به انتهای صفحه وب سایت) یا میتوانید یک مسیر با منظره خوب را انتخاب کرده و چیزهایی جذاب را ببینید، در ذهنتان بماند و بعدا هم بهیاد بیاورید.
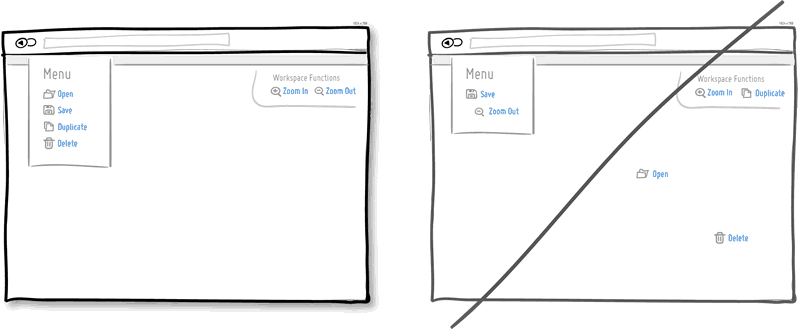
32. بهجای پراکندگی و بینظمی، گروهبندی کنید.

گروهبندی آیتمهای یکسان کمک میکند تا استفاده کردن از آنها سادهتر شود. قرار دادن موارد مرتبط در کنار یکدیگر نشاندهنده احترام قائل شدن برای مخاطب است. هیچ کسی دوست ندارد زمانش صرف جستجوهای بیهوده شود.
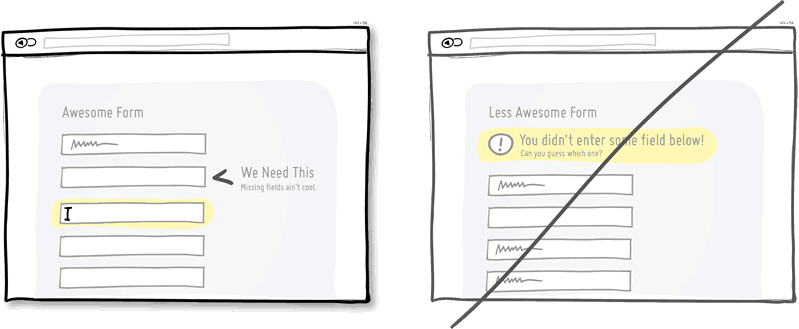
33. بهجای گزارش اشتباهات، قسمتهای مورد نیاز را پررنگ کنید.

محتوای پیامی که برای نشان دادن یک خطا استفاده میکنید، مهم است. در هر مرحله اگر خطایی توسط کاربر رخ داده با پیامی مناسب او را مطلع کنید. اگر نشان دادن پیام خطا را به مرحلهی آخر و قبل از ثبت نهایی موکول کنید، کاربر مجبور میشود به صفحات قبل بازگردد و شاید نتواند قسمتهایی که باعث خطا شده است را بهدرستی پیدا کند. اصطلاحا به این کار Inline Validation گفته میشود.
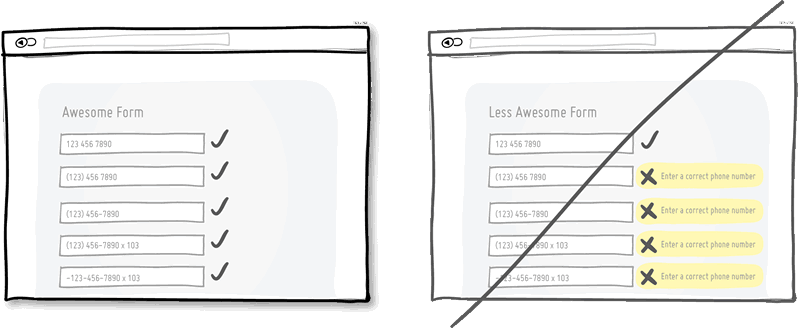
34. بهجای پیچیده کردن، دریافت اطلاعات را ساده کنید.

در دریافت اطلاعات کاربران تا حد امکان بخشنده باشید. شما میتوانید UI خود را به گونهای تنظیم کنید که قابلیت درک کردن و حدس زدن داشته باشد. فرمتها و قابلیتهایی فراوان وجود دارند که به شما کمک میکنند. به این شکل رابطهی صمیمانهتری با کاربر برقرار میکنید و او را برای دادن اطلاعاتش ترغیب خواهید کرد. شما میتوانید کدها را مجبور کنید که شیوهی خاصی از اطلاعات را دریافت کنند اما مجبور کردن کاربران کار سختی است.
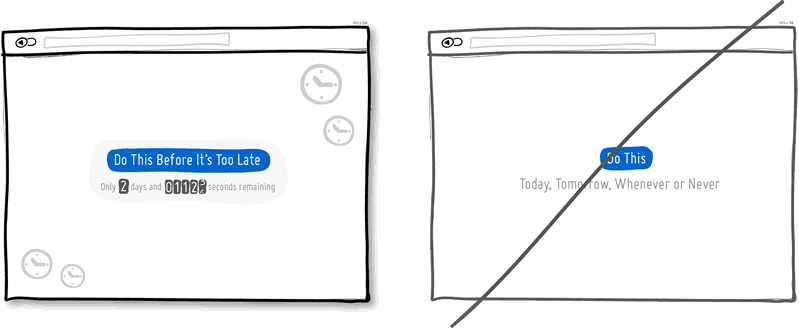
35. بهجای بیپایان بودن، محدودیت زمانی بگذارید.

به کاربر بگویید که زمان محدودی برای دریافت خدمات شما دارد. با این کار مردم مجبور میشوند در اسرع وقت برای چیزی که میخواهند اقدام کنند، نه اینکه آنرا به روزها و ماهها و یا هیچ وقت موکول کنند. این شرایط از جهت روانشناختی هم مهم است، چرا که مردم معمولا دوست ندارند فرصتهای ویژه را از دست بدهند. بنابراین اگر واقعا خدماتی دارید که کاربران باید اورژانسی برای داشتن آن اقدام کنند، این روش را بهکار ببرید. ضمنا فراموش نکنید که اگر در این مورد دروغ بگویید، کاربران خیلی زود متوجه میشوند و اثرات آن بسیار منفی خواهد بود.
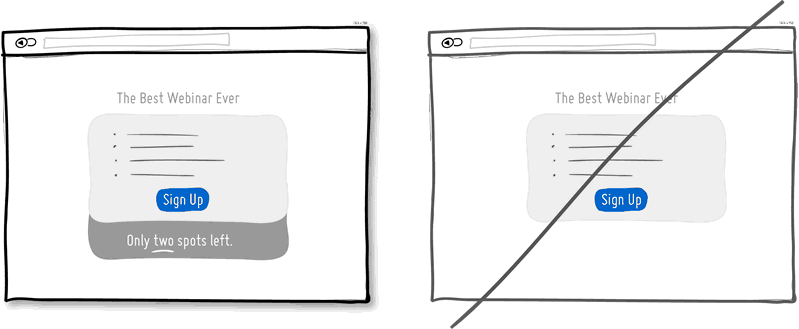
36. بهجای فراوان بودن، نایاب باشید.

وقتی از چیزی کمتر در دست داشته باشیم، ارزشش برای ما بیشتر میشود. اینکه چیزی امروز موجود است، فردا ممکن است نباشد و دیگر هم تکرار نشود. معمولا در نرمافزارها و سایتها رعایت اصل نایاب بودن را فراموش میکنیم. شاید بیشتر به این دلیل است که میتوانیم کدها را به سادگی افزایش دهیم و محدودیتی برای تکثیر آنها نداریم. با تمام این اوصاف در دنیای UI کمیابی هنوز میتواند وجود داشته باشد. به تعداد مشخصی از سمینارهای تحت وب که میتوانید بفروشید فکر کنید، تعداد محدودی از مشتریان که در یک ماه میتوانید به آنها خدمات بدهید و یا تعداد محصولاتی که در یک دورهی زمانی مشخصی میتوانید تولید کنید.
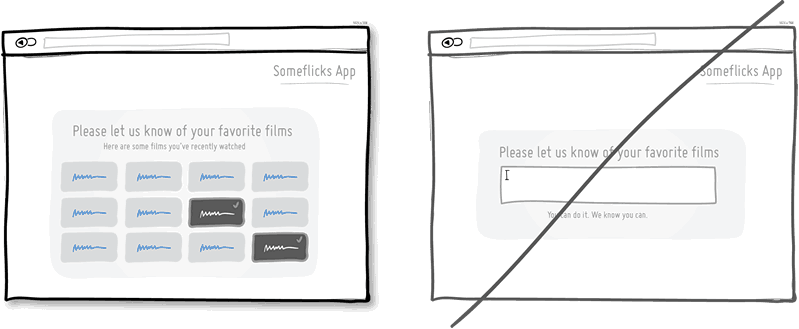
37. بهجای آنکه آنها بهیاد بیاورند، شما یادآوری کنید.

از لحاظ علم روانشناسی دیدن پیشنهادات خوشایندتر از آن است که بخواهیم چیزی را خلق کنیم. بهیاد آوردن موارد متعدد معمولا ساده نیست و استفاده از گزینهها بیشتر مورد پسند است. شاید برای همین است که در آزمونها، پاسخگویی به سوالات چند گزینهای در مقایسه با سوالاتی که باید یک جای خالی را پر کنیم، کمتر زمان میبرد و سادهتر است. به کاربران این موقعیت را بدهید که از بین گزینهها انتخاب کنند، بهجای آنکه بخواهند با فکر کردن چیزهایی را بهیاد بیاورند.
38. بهجای کلیدهای کوچک، از کلیدهای بزرگ استفاده کنید.

اگر اندازهی لینکها، فرمها و دکمهها بزرگتر باشد بسیار راحتتر کلیک میشوند. مطابق با تحقیقات، ما قبل از کلیک کردن روی هر قسمت از وبسایتها کمی فکر میکنیم، حالا اگر علائم و کلیدها بهکار رفته کوچک باشند، احتمال افزایش این زمان وجود دارد. پس برای آنکه کاربر را برای کلیک کردن تشویق کنید، اندازههای کلیدها را به شکل معقولی افزایش دهید.
39. بهجای آنکه مردم را منتظر بگذارید، سرعت Load شدن را افزایش دهید.

سرعت مهم است. هر ثانیهای که از دست بدهید در ازای آن چیزهای گرانبهای دیگری هم از بین میروند. سرعت لوود شدن صفحات وبسایت بسیار اهمیت دارد. با دو روش میتوان به کاربر این حس را داد که زیاد انتظار نکشیده است. یک: نمایش مقدار زمانی که تا لود شدن و تکمیل نمایش برنامه باقی مانده است. دوم: در حالی که چیزی درحال بارگزاری است، پیشنهادات دیگری برای کاربر نمایش داده شود. برای درک این مثال فکر کنید که آیا شما دوست دارید کمی بیشتر در صف بمانید، یا به جلوی میز برسید و بخاطرعدم سرویسدهی انتظار بکشید؟
40. فقط از کلیدهای معمول استفاده نکنید، کلیدهای میانبر را دریابید.

مردم از هرچیزی که باعث صرفهجویی در وقت است، استقبال میکنند. کلیدهای میانبر در صفحه کلید هم در همین دسته جای میگیرند. مثالی از این کاربرد استفاده از کلیدهای J و K میباشد که به ترتیب بهجای گزینه بعدی و قبلی استفاده میشوند. این کلیدها امروزه توسط جیمیل، توئیتر و چند سایت دیگر استفاده و عمومیسازی شدهاند. کلیدهای معمول نهتنها هیچ ضرری ندارند بلکه آنها میتوانند در ترکیب با کلیدهای میانبر صفحه کلید سریعتر و کاملتر عمل کنند.
صبر کنید این مطلب هنوز تمام نشده! در مطلب «چگونه سایتی کاربرپسند داشته باشیم؟ (5)» به چگونگی طراحی بهترین UI برای سایتها خواهیم پرداخت، با ما همراه باشید.
اگر مایل هستید تا مطالب پیشین مرتبط با طراحی سایتها را مطالعه بفرمایید، از شما دعوت میکنیم در وبلاگ همورا از مطالب «چگونه سایتی کاربرپسند داشته باشیم (1)»، «چگونه سایتی کاربرپسند داشته باشیم (2)» و «چگونه سایتی کاربرپسند داشته باشیم (3)» نیز بازدید بفرمایید. در صورتی که شما هم تجربیات یا نکتههایی در زمینهی طراحی سایتها دارید، خوشحال میشویم آن را با ما در میان بگذارید.
برگرفته از مطالب سایت goodui.org

تولید محتوای سایت
بنیانگذار، قائممقام مدیرعامل و برنامهنویس ارشد شرکت همورا
مهندس نرمافزار، عاشق حیوانات، سفر و زبانهای خارجی
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت همورا مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.
