

چگونه یک سایت حرفهای داشته باشیم؟ (5)
یک سایت کاربرپسند نرخ بازدیدها را افزایش میدهد، احتمال بازگشت مشتری را بیشتر میکند و ممکن است افراد بیشتری سایت شما را به دیگران معرفی کنند. در ادامهی مطالب مرتبط با طراحی سایتها، از ده نکتهی دیگر که منجر به طراحی سایتهای کاربرپسند میشود گفتهایم.
در مبحث طراحی سایت، هر چه پیش میرویم به نکات جالبتر و کاربردیتری برمیخوریم. موضوعات مربوط به داشتن سایت کاربر پسند که چند وقتی است راهشان به وبلاگ همورا باز شده است، حالا تقریبا به اواسط مبحث رسیدهاند.
در مطالب پیشین از تاثیر و اهمیت نظم در طراحی UI سایتها گفتیم. نکاتی را دربارهی ارتباط با کاربران یادآوری کردیم و با چند نکتهی کوچک اما کلیدی از تاثیر علم روانشناسی بر رفتار کاربران آشنا شدیم. در مطلب این هفته نکاتی فنیتر و اصطلاحاتی کاربردی را در کنار هم میآموزیم.
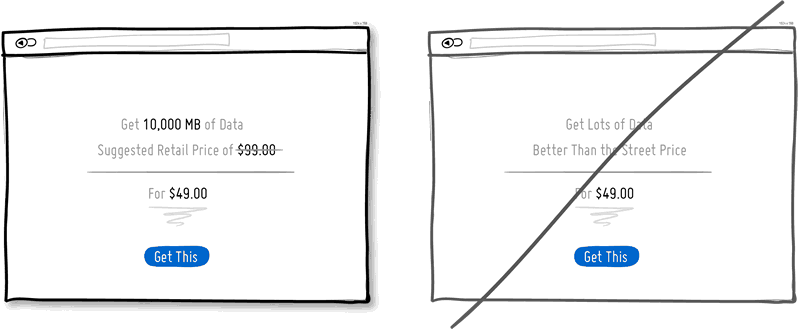
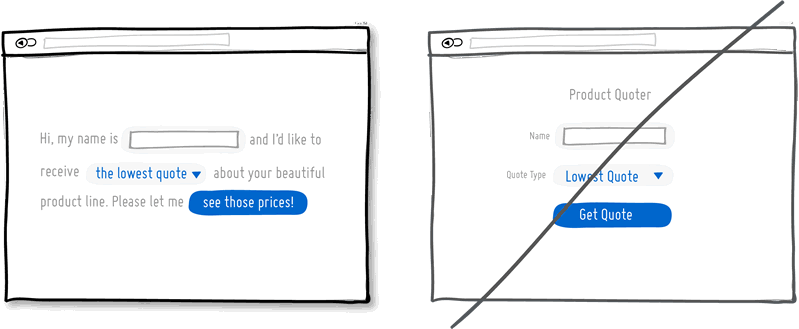
41. بهجای گفتن از قیمت، با چیز دیگری شروع کنید.
 مردم با پیشداوریهایشان یک مسیر را ادامه میدهند. معمولا تصمیمگیریهای ما تحت تاثیر اولین ارقام یا اطلاعتی که دریافت کردهایم قرار میگیرد. وقتی اول یک عدد بزرگ را میبینیم و بعد از کمی پایین آمدن در صفحه با عدد کمتر مواجه میشویم دیگر قیمت پارامتر مهمی برای تصمیمگیری و تاثیرگذاری روی انتخاب ما نخواهد بود. این یک روش معمول در بین بازاریابان است تا تصمیم مشتری برای خرید تحت تأثیر قیمت قرار نگیرد.
مردم با پیشداوریهایشان یک مسیر را ادامه میدهند. معمولا تصمیمگیریهای ما تحت تاثیر اولین ارقام یا اطلاعتی که دریافت کردهایم قرار میگیرد. وقتی اول یک عدد بزرگ را میبینیم و بعد از کمی پایین آمدن در صفحه با عدد کمتر مواجه میشویم دیگر قیمت پارامتر مهمی برای تصمیمگیری و تاثیرگذاری روی انتخاب ما نخواهد بود. این یک روش معمول در بین بازاریابان است تا تصمیم مشتری برای خرید تحت تأثیر قیمت قرار نگیرد.
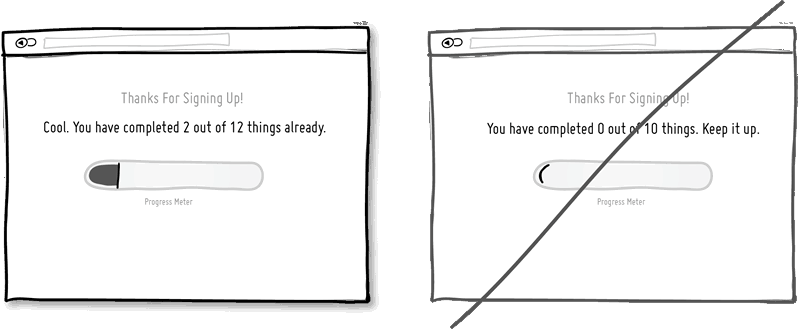
42. بهجای بیتفاوتی، انگیزه بدهید.
 برای صبور بودن و انتظار کشیدن کاربرانتان باید به آنها انگیزه بدهید. به همین دلیل است که وقتی حضوری به شرکتی میروید، آنها از شما با قهوه یا چای پذیرایی میکنند. اما در دنیای دیجیتال چه کاری میتوانیم انجام بدهیم؟ نشان دادن اینکه کاربر چقدر در سایت شما پیشرفته و چه بخشهایی را تکمیل کرده میتواند انگیزه خوبی برای ادامه دادن او باشد. مردم دوست دارند بدانند چقدر تا انجام نهایی یک پروژه راه دارند و چقدر از آن را تکمیل کردهاند.
برای صبور بودن و انتظار کشیدن کاربرانتان باید به آنها انگیزه بدهید. به همین دلیل است که وقتی حضوری به شرکتی میروید، آنها از شما با قهوه یا چای پذیرایی میکنند. اما در دنیای دیجیتال چه کاری میتوانیم انجام بدهیم؟ نشان دادن اینکه کاربر چقدر در سایت شما پیشرفته و چه بخشهایی را تکمیل کرده میتواند انگیزه خوبی برای ادامه دادن او باشد. مردم دوست دارند بدانند چقدر تا انجام نهایی یک پروژه راه دارند و چقدر از آن را تکمیل کردهاند.
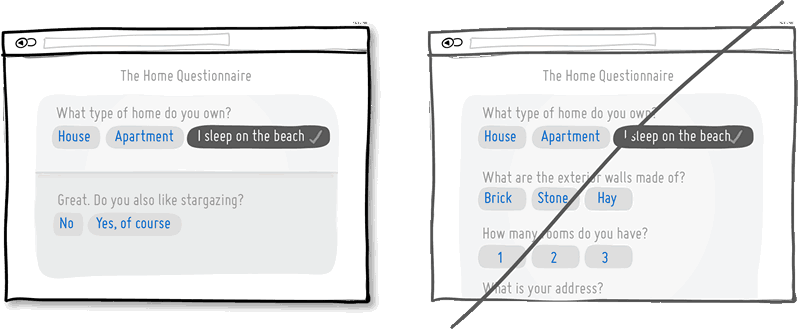
43. بهجای اطلاعات غیرضروری، اطلاعات مفید درخواست کنید
 با هوشمندی از کاربرتان در برابر اطلاعات نامناسب و غیر ضروری محافظت کنید. این یک الگو است که نه تنها باعث میشود اطلاعات را به شیوهی مناسب دریافت کنید بلکه میتواند مردم را برای ادامهی کار ترغیب کند. فقط سوالاتی را قرار بدهید که به موقعیت و شرایط شما ربط دارد و اطلاعات سودمندی هستند.
با هوشمندی از کاربرتان در برابر اطلاعات نامناسب و غیر ضروری محافظت کنید. این یک الگو است که نه تنها باعث میشود اطلاعات را به شیوهی مناسب دریافت کنید بلکه میتواند مردم را برای ادامهی کار ترغیب کند. فقط سوالاتی را قرار بدهید که به موقعیت و شرایط شما ربط دارد و اطلاعات سودمندی هستند.
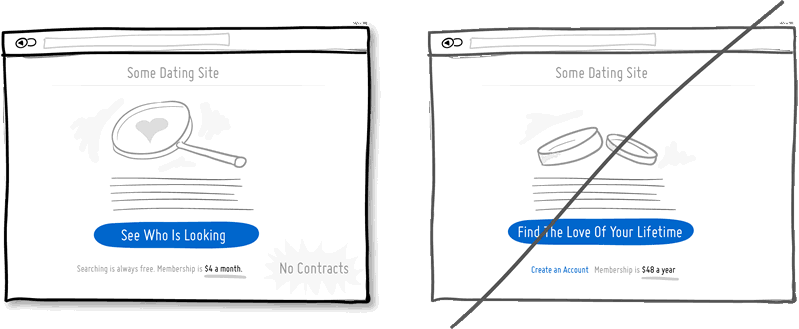
44. قولهای بزرگ را نه بدهید، نه بگیرید.
 قولهای بزرگ دادن ممکن است مردم را بترساند. درست است که تعهد دادن به مردم یک استراتژی بسیار قوی برای جلب توجه آنها است اما تعهدهای کوچک چیزی است که مردم بیشتر با آن ارتباط میگیرند و آن را میپذیرند. این تعهدها نه تنها از جانب شما بلکه میتواند برای مشتریان هم صدق کند. برای مثال بهجای آنکه از مشتریان پرداخت سالیانه را طلب کنید، به آنها این فرصت را بدهید که ماهیانه پرداخت خود را انجام بدهند. به این شکل آنها تعهد کوچکتری دارند و با خود فکر میکنند که هر زمان بخواهند میتوانند دیگر تعهدی نداشته باشند.
قولهای بزرگ دادن ممکن است مردم را بترساند. درست است که تعهد دادن به مردم یک استراتژی بسیار قوی برای جلب توجه آنها است اما تعهدهای کوچک چیزی است که مردم بیشتر با آن ارتباط میگیرند و آن را میپذیرند. این تعهدها نه تنها از جانب شما بلکه میتواند برای مشتریان هم صدق کند. برای مثال بهجای آنکه از مشتریان پرداخت سالیانه را طلب کنید، به آنها این فرصت را بدهید که ماهیانه پرداخت خود را انجام بدهند. به این شکل آنها تعهد کوچکتری دارند و با خود فکر میکنند که هر زمان بخواهند میتوانند دیگر تعهدی نداشته باشند.
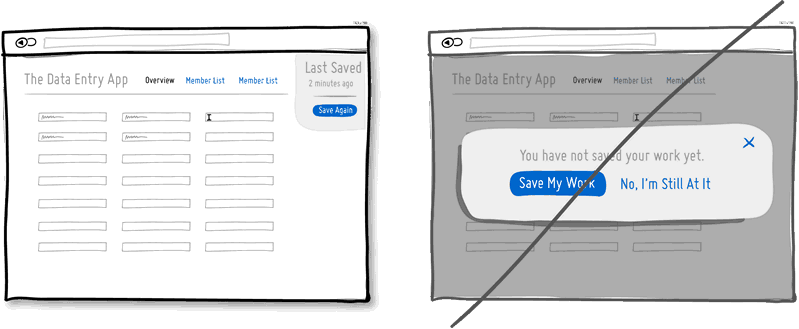
45. برای جلب توجه فقط از پنجرههای مودال استفاده نکنید.
 پنجرههای مودال، باکسهایی هستند که مرتبا روی مرورگر باز میشود تا توجهی کاربر را جلب کنند. استفادهی زیاد از مودالها میتواند آسیبهایی را به وبسایت یا نرمافزار شما وارد کند. از جمله مهمترین آسیبها این است که ممکن است کاربر به اطلاعاتی در پشت پنجرهی مودال که کمرنگ یا پنهان شده است برای تصمیمگیری نیاز داشته باشد. باید به این نکته توجه داشت که صرفا پنجرههای مودال نمیتوانند باعث جلب توجه شوند.
پنجرههای مودال، باکسهایی هستند که مرتبا روی مرورگر باز میشود تا توجهی کاربر را جلب کنند. استفادهی زیاد از مودالها میتواند آسیبهایی را به وبسایت یا نرمافزار شما وارد کند. از جمله مهمترین آسیبها این است که ممکن است کاربر به اطلاعاتی در پشت پنجرهی مودال که کمرنگ یا پنهان شده است برای تصمیمگیری نیاز داشته باشد. باید به این نکته توجه داشت که صرفا پنجرههای مودال نمیتوانند باعث جلب توجه شوند.
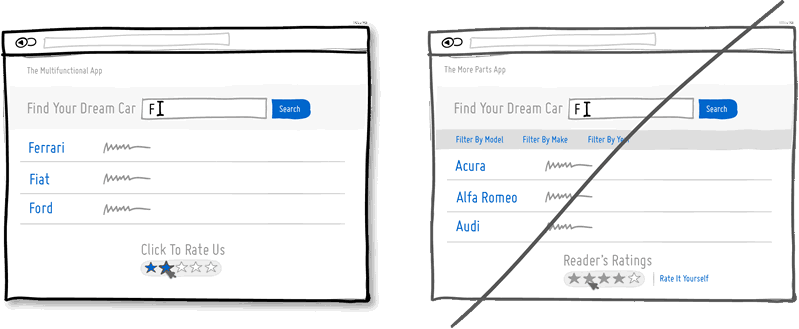
46. بهجای بخشبندی، سیستمهای کنترل را بهینه کنید.
 به شکلهای بالا توجه کنید. در تصویر سمت راست، در پایین صفحه اعلام کرده که امتیاز خوانندگان چقدر بوده و در کنار آن از شما خواسته تا امتیاز خودتان را اعلام کنید. اما در تصویر سمت چپ، اعلام کرده به جای آنکه وارد بخش دیگری شوید، همینجا با کلیک بر روی ستارهها امتیاز دهید. در تصویر سمت راست پس از جستجو ردیفی برای تفکیک و فیلترینگ گذاشته که موجب سختی کاربر میشود. در واقع ممکن است اضافه کردن امکاناتی به صفحات، جالب بهنظر برسد اما راحتی کاربر که یکی از مهمترین ارکان است را کاهش میدهد.
به شکلهای بالا توجه کنید. در تصویر سمت راست، در پایین صفحه اعلام کرده که امتیاز خوانندگان چقدر بوده و در کنار آن از شما خواسته تا امتیاز خودتان را اعلام کنید. اما در تصویر سمت چپ، اعلام کرده به جای آنکه وارد بخش دیگری شوید، همینجا با کلیک بر روی ستارهها امتیاز دهید. در تصویر سمت راست پس از جستجو ردیفی برای تفکیک و فیلترینگ گذاشته که موجب سختی کاربر میشود. در واقع ممکن است اضافه کردن امکاناتی به صفحات، جالب بهنظر برسد اما راحتی کاربر که یکی از مهمترین ارکان است را کاهش میدهد.
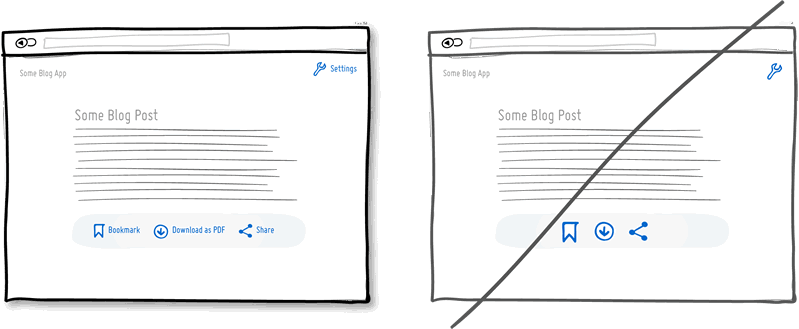
47. بهجای ایجاد تفسیر اشتباه، با برچسب مناسب از آیکونها ابهام زدایی کنید.
 سعی کنید آیکونهایی که در سایتتان استفاده کردهاید را تا حد ممکن شفاف کنید. بهکار بردن کلماتی کوتاه و برچسبهای مناسب باعث میشود که کاربران بهتر و سریعتر با سایت شما ارتباط برقرار کنند. بهخصوص وقتی که آنها زمان زیادی ندارند و پیدا کردن کلمات مناسب برای آنها بسیار حیاتی است. طبق آمار استفاده از این روش در جلب توجه کاربران بسیار کاراست.
سعی کنید آیکونهایی که در سایتتان استفاده کردهاید را تا حد ممکن شفاف کنید. بهکار بردن کلماتی کوتاه و برچسبهای مناسب باعث میشود که کاربران بهتر و سریعتر با سایت شما ارتباط برقرار کنند. بهخصوص وقتی که آنها زمان زیادی ندارند و پیدا کردن کلمات مناسب برای آنها بسیار حیاتی است. طبق آمار استفاده از این روش در جلب توجه کاربران بسیار کاراست.
48. بهجای استفاده از متون خشک، از زبان خودمانی استفاده کنید.
 استفاده از کلمات مخفف، اصطلاحاتی که رایج نیستند و کلمات سخت و رسمی مناسب نیست. توجه به این نکته از دو جهت اهمیت دارد. یک اینکه پیام شما راحتتر و روشنتر به مخاطب میرسد و دوم اینکه مخاطب با درک بهتر پیام، رابطهاش با شما صمیمانهتر میشود. ضمنا توجه به این نکته باعث میشود که موتورهای جستجوگر اینترنتی مطالب شما را بهتر پیدا کنند و آنرا در اختیار دیگران بگذارند.
استفاده از کلمات مخفف، اصطلاحاتی که رایج نیستند و کلمات سخت و رسمی مناسب نیست. توجه به این نکته از دو جهت اهمیت دارد. یک اینکه پیام شما راحتتر و روشنتر به مخاطب میرسد و دوم اینکه مخاطب با درک بهتر پیام، رابطهاش با شما صمیمانهتر میشود. ضمنا توجه به این نکته باعث میشود که موتورهای جستجوگر اینترنتی مطالب شما را بهتر پیدا کنند و آنرا در اختیار دیگران بگذارند.
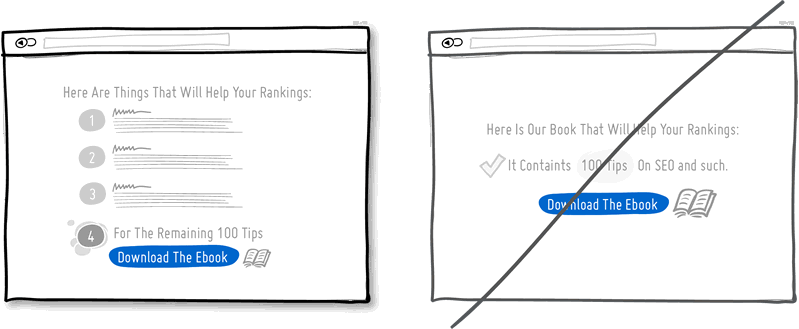
49. بهجای قابل حدس بودن، حس کنجکاوی کاربر را افزایش دهید.
 برانگیختن حس کنجکاوی تاکتیک بسیار خوبی است که میتواند منجر به ارتباط بیشتر با کاربر شود. نسخههای آزمایشی، فیلمهای کوتاه یا نسخههای رایگان از برنامههای شما، چیزهایی است که کاربران به آن علاقهمندند. با این روش میتوانید مشتریان و کاربران خود را امتحان کنید. به یاد داشته باشید که ارائهی تمام و کمال چیزهایی که میتوانید ارائه بدهید، قبل از آنکه کاربر مشتری شما بشود، اصلا فکر خوبی نیست. بهعبارتی باید بخشی از کنجکاوی را مرتفع و کنجکاویهای جدیدی که منجر به فروش میشوند استفاده کنید.
برانگیختن حس کنجکاوی تاکتیک بسیار خوبی است که میتواند منجر به ارتباط بیشتر با کاربر شود. نسخههای آزمایشی، فیلمهای کوتاه یا نسخههای رایگان از برنامههای شما، چیزهایی است که کاربران به آن علاقهمندند. با این روش میتوانید مشتریان و کاربران خود را امتحان کنید. به یاد داشته باشید که ارائهی تمام و کمال چیزهایی که میتوانید ارائه بدهید، قبل از آنکه کاربر مشتری شما بشود، اصلا فکر خوبی نیست. بهعبارتی باید بخشی از کنجکاوی را مرتفع و کنجکاویهای جدیدی که منجر به فروش میشوند استفاده کنید.
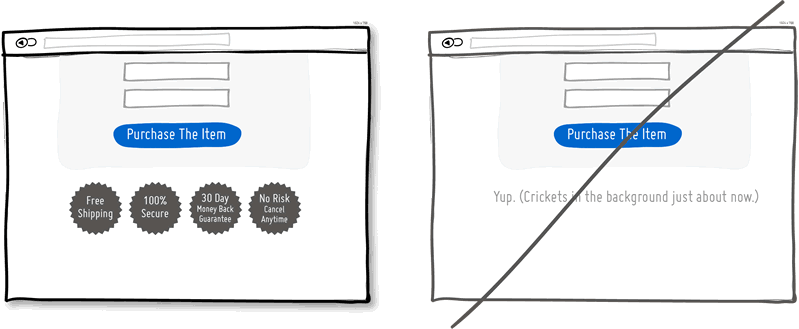
50. بهجای نشان دادن خوب بودن همه چیز، اطمینان خاطر ایجاد کنید.
 وقتی در حال منعقد کردن قرارداد هستید، به مشتری اطمینان خاطر کامل و احساس امنیت بدهید. نشان دهید تمام پرداختهای او امن و قابل ردیابی است. اگر حمل و نقل کالاهایشان رایگان است به آنها اطلاع بدهید و به آنها بگویید که اگر مشکلی در کالا باشد میتوانند بدون مشکل آنرا به شما ارجاع بدهند. از کلمات مثبت، جوی آرام و تکنیکهای مذاکره برای این قسمت استفاده کنید.
وقتی در حال منعقد کردن قرارداد هستید، به مشتری اطمینان خاطر کامل و احساس امنیت بدهید. نشان دهید تمام پرداختهای او امن و قابل ردیابی است. اگر حمل و نقل کالاهایشان رایگان است به آنها اطلاع بدهید و به آنها بگویید که اگر مشکلی در کالا باشد میتوانند بدون مشکل آنرا به شما ارجاع بدهند. از کلمات مثبت، جوی آرام و تکنیکهای مذاکره برای این قسمت استفاده کنید.
هنوز بیش از بیست نکتهی دیگر تا پایان این مبحث باقی مانده که در مطلب «چگونه سایتی کاربرپسند داشته باشیم؟ (6)» با هم بررسی خواهیم کرد. اگر دوست دارید مطالب بیشتری را در ارتباط با طراحی سایتهای کاربرپسند ببینید، از شما دعوت میکنیم تا مطالب «چگونه سایتی کاربرپسند داشته باشیم؟ (1)»، «چگونه سایتی کاربرپسند داشته باشیم؟ (2)»، «چگونه سایتی کاربرپسند داشته باشیم؟ (3)» و «چگونه سایتی کاربرپسند داشته باشیم؟ (4)»، را در وبلاگ همورا مطالعه بفرمایید.
بنیانگذار، قائممقام مدیرعامل و برنامهنویس ارشد شرکت همورا
مهندس نرمافزار، عاشق حیوانات، سفر و زبانهای خارجی
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت همورا مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.
