

چگونه یک سایت حرفهای داشته باشیم؟ (6)
سایت ویترین کسب و کارمان است. اگر در چیدمان این ویترین به راحتی کاربران و خواستههای آنها توجه کنیم، امکان رونق کسب و کار هم بیشتر خواهد شد. اما چگونه سایتی طراحی کنیم که کاربران آنرا دوست داشته باشند؟
- 52. فقط تایید نکنید، تشکر هم بکنید.
- 53. بهجای آنها، خودتان محاسبه کنید.
- 54. بهجای اجبار، آزادی بدهید.
- 55. بهجای آنکه قابل پیشبینی باشید، شگفتزده کنید.
- 56. بهجای بیتوجهی، جلب توجه کنید.
- 57. بهجای گیج کردن کاربران، خودتان مقایسه کنید.
- 58. بهجای چیزهای مجزا، مجموعه را امتحان کنید.
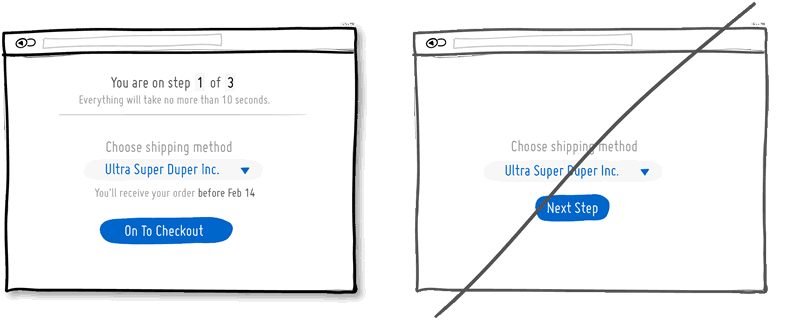
- 59. بهجای بیخبر نگه داشتن، در جریان بگذارید.
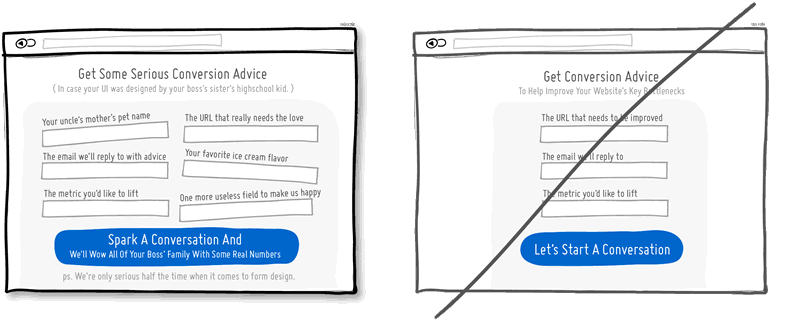
- 60. بهجای خیلی جدی بودن، شوخ طبعی را امتحان کنید.
گاهی تغییرات کوچکی میتواند باعث رسیدن به اهداف بزرگ باشد. مثلا ساده کردن محاسباتی که روی سایتها وجود دارد، دادن انتخابهای بیشتر به کاربر، تشکر کردن از او بابت همراهی با سایت و حتی بهکار بردن چند شوخی و بازی نظر کاربر را به سایتها بیشتر جلب خواهد کرد. در ادامهی مبحث «سایتهای کاربرپسند» در این مقاله به ذکر ده نکتهی کلیدی میپردازیم، که بهنظر میرسد در جلب نظر کاربران میتوانند موفق عمل کنند.
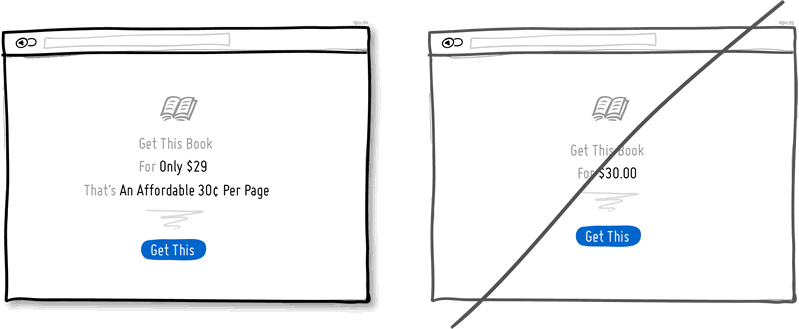
51. بهجای گفتن یک قیمت کلی، قیمتهایتان را جزئیتر بیان کنید.

شما میتوانید خودتان ارزش محصولاتتان را مقایسه کنید و یا اینکه به کاربران اجازه دهید خودشان این کار را انجام بدهند. ارائهی مستقیم یک قیمت میتواند باعث ابهام باشد. راههای سادهای برای گریز از این کار وجود دارد. مثلا استفاده از کلماتی مانند: «فقط» و «مقرون بهصرفه» اما روش دیگر این است که برای هر واحد هزینهای جدا در نظر بگیرید. برای مثال به جای آنکه برای یک کتاب هزینهای دریافت کنید، به ازای هر صفحه مبلغ کمی را بگیرید، یا بهجای دریافت هزینه عضویت یکماهه، به ازای هر روز حق عضویت دریافت کنید. نکته دیگر اینکه اعدادی که به 9 ختم میشوند بسیار بیشتر از اعداد رند در ذهن مشتری بار مثبت دارند و او را ترغیب به خرید میکنند.
استفاده از رقم کمتر هم کاراست. برای مثال هم میتوانید بنویسید 30 هزار تومان و هم 30/000 تومان اما در حالت اول رقم خودبهخود کمتر به نظر میرسد.
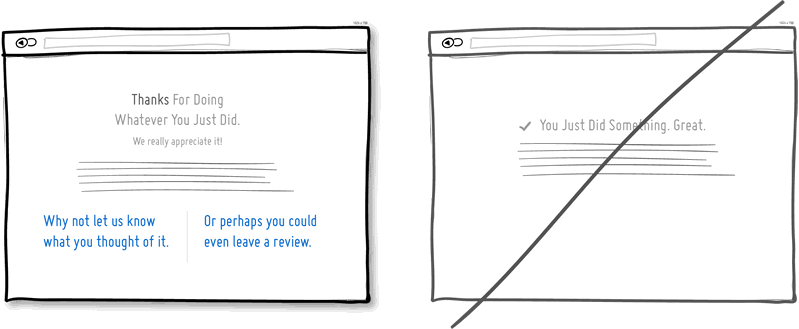
52. فقط تایید نکنید، تشکر هم بکنید.

سپاسگزاری کردن شما، شرکتتان و محصولاتتان را بسیار صمیمانهتر نشان میدهد. اگرچه در بعضی از قسمتهای سایت تشکر از کاربران وجود دارد، اما اگر از UI هم در خدمت سپاسگزاری از کاربر استفاده کنید آنگاه، نقش مثبت آن در تمام قسمتها و حرکات کاربران دیده میشود. وقتی پیام تشکر روی صفحهی نمایش کاربر قرار میگیرد او بیشتر برای ادامهی فعالیت در سایت شما مشتاق میشود و قسمتهای دیگر آنرا هم میبیند. ما هم بابت اینکه این پاراگراف را خواندید، از شما بسیار ممنونیم:)
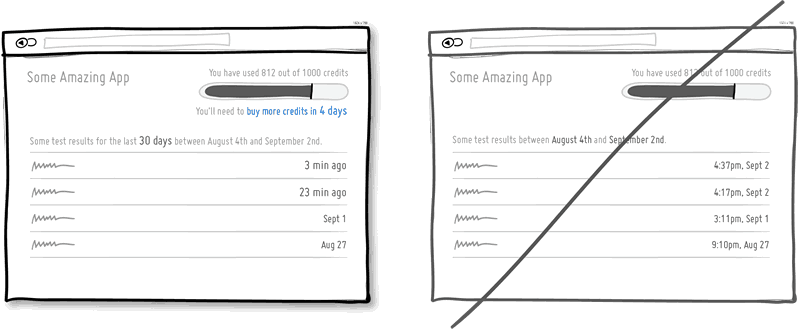
53. بهجای آنها، خودتان محاسبه کنید.

از کاربران محاسبات و حساب و کتابهای دشوار نخواهید. برای مثال بعضی از استخرها و سالنهای ورزشی با کمک برنامههایی به کاربرانشان نشان میدهند که هنوز چقدر فرصت استفاده از خدمات آنها را دارند. یا وقتی که میخواهیم بگوییم اعتبار مالی یک کاربر چقدر است بهجای آنکه او را با محاسبات پیچیده درگیر کنید، کارها را برای او ساده کنید و محاسبات را خودتان انجام دهید. مورد دیگر هم زمانی است که ما میخواهیم دربارهی آخرین ورودهایمان به یک سایت بدانیم. اینجا هم میتوانید از گزارههای سادهتری استفاده کنید تا درگیری ذهنی کاربر را دربارهی تاریخها و ساعتها کاهش دهید. برای مثال میتوانید به او بگویید سه دقیقه پیش به سایت ورود کرده بهجای آنکه بگویید در ساعت 12:54 دقیقه روز سهشنبه مورخ 23 آذر 1395!
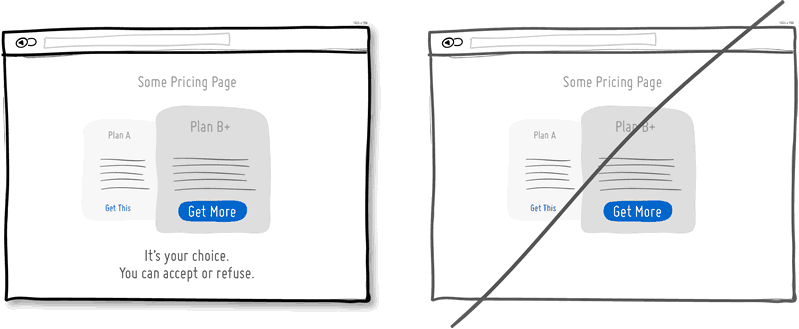
54. بهجای اجبار، آزادی بدهید.

به کاربران نشان دهید که آنها در انتخاب آزادند. میتوانید به آنها بگویید که این انتخاب شماست و یا شما مختارید که تصمیم بگیرید. این یک تکنیک خوب برای جذب کاربر و کسب اعتماد اوست. در تصویر سمت چپ مشاهده میکنید که سایت برنامهی خاصی را به کاربر پیشنهاد میکند، با این حال این جمله اضافه شده است که این انتخاب خود شماست، میتوانید بپذیرید یا رد کنید.
55. بهجای آنکه قابل پیشبینی باشید، شگفتزده کنید.

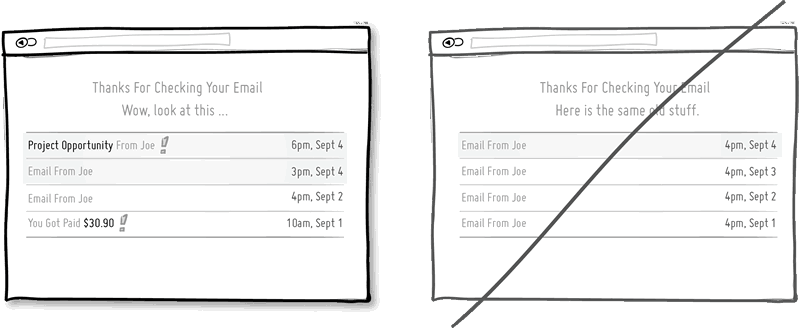
شگفتی میتواند مثل یک قلاب عمل کند. قلابی که باعث نگهداشتن و دادن حس لذت به کاربران شود. فرض کنید بهجای آنکه هر روز یک ایمیل تکراری را از کسی دریافت کنید، مطالبی را ببینید که با قبلیها متفاوت است. درواقع شما میتوانید از تکنیکهایی استفاده کنید که دریافت ایمیل و داشتن ارتباط با شما تبدیل به اتفاق خوشآیندی برای کاربران شود.
56. بهجای بیتوجهی، جلب توجه کنید.

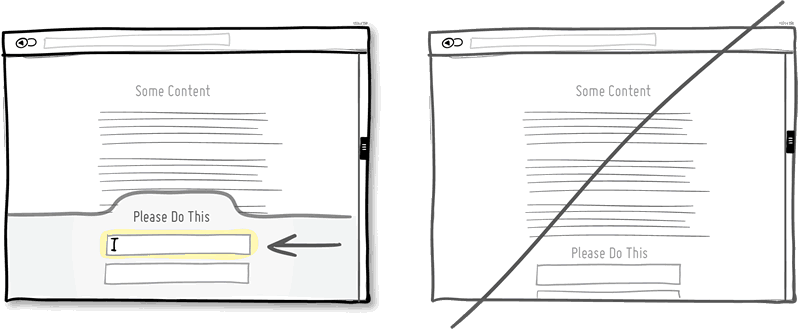
توجهها را به سمت اقدامات مهم جلب کنید. برای این کار میتوان از راههای مختلفی اقدام کرد. برای مثال بزرگ کردن سایز یا تغییرات در رنگ. به جز این راههای دیگری هم برای هدایت توجه کاربران به سمت شما وجود دارد. چیزهایی مانند: استفاده از اشکال نامنتظم، فوکوسهای اتوماتیک، استفاده از برچسبهای مناسب، تصاویر متحرک و نشانهگذاری با فلشهای جهتدار از این دسته است. اگرچه شما نمیتوانید از تمام اینها در یکجا استفاده کنید اما از کاربرد آنها غافل نشوید.
57. بهجای گیج کردن کاربران، خودتان مقایسه کنید.

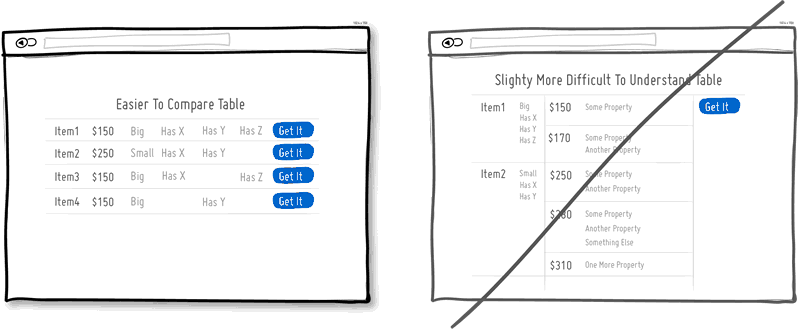
گاهی کاربران میخواهند که ما خودمان محصولاتمان را با هم مقایسه کنیم. راههای گوناگونی برای آنکه مقایسهها قابل فهمتر باشد، وجود دارد. اولین راه این است که چند محصول محدود را با هم مقایسه کنید. جدا کردن محصولات با کمک جدولها و گذاشتن فضاهای خالی مناسب بین آنها، به شکلی که کاربر متوجه تمایز بین موارد بشود راه حل دوم است. سومین راه هم این است که سایر محصولات و موارد را حذف کنید تا کاربر در انتخاب دچار سردرگمی نشود. در نهایت باید جداول و مقایسهها را طوری تنظیم کنید که تفاوت موارد مشابه مشخص شود.
58. بهجای چیزهای مجزا، مجموعه را امتحان کنید.

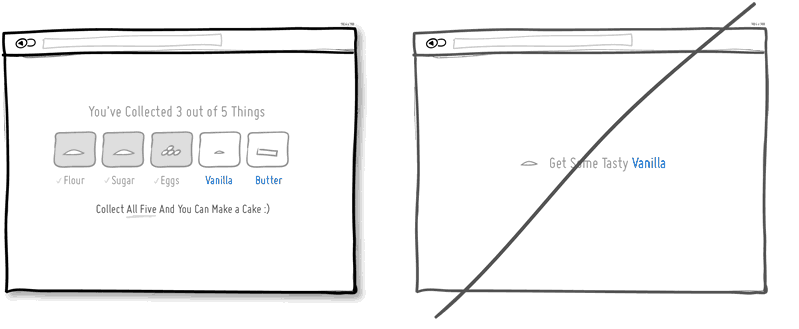
مردم از تکمیل مجموعهها چه در واقعیت و چه دنیای مجازی انگیزه میگیرند. وقتی شاهد تکمیل یک فرآیند باشند احساس میکنند که دارند به هدفشان دست مییابند. دیدن یک مجموعه، تلاش برای رسیدن به هدف را تقویت میکند. مثلا دیدن یک کیک کامل بسیار لذتبخشتر از دیدن اجزای تشکیلدهندهی آن بهصورت مجزاست. شاید نشان دادن یک مجموعه از اقدامات این حس را در کاربر ایجاد کند که در حال دستیابی به چیزی خاص است. در نهایت آنکه وقتی تعداد آیتمها محدود باشد، انگیزه برای بدست آوردن و انجام دادن فرآیند یک مجموعهی کامل افزایش مییابد.
59. بهجای بیخبر نگه داشتن، در جریان بگذارید.

در سایت good ui بارها اما به شیوههای گوناگون به ارزش و اهمیت این موضوع پرداخته شده است. خوب است که هم شما و هم کاربر از انتظارات یکدیگر مطلع باشید. این کار پیچیده و سختی نیست که تا قبل از پایان یافتن و تکمیل یک فرآیند به کاربر بگویید که در چه مرحلهای است. فکر کنید شما در مرحلهی اول از پروسهی X هستید، هدف شما این است که به Y برسید. حالا در پیمودن این فرآیند به شما اطلاع داده میشود که باید از z مرحله بگذرید. این آگاهی نهتنها باعث میشود اطلاعات کامل و بینقص را وارد سیستم کنید بلکه اعتمادتان هم افزایش پیدا میکند. شیوهی دریافت اطلاعات درحالی که کاربر را بیخبر از مراحل انجام فرآیند نگهداشتهایم هم باعث سردی رابطه با او میشود و هم به او این حس را میدهد که در تاریکی و بیخبری پیش میرود.
60. بهجای خیلی جدی بودن، شوخ طبعی را امتحان کنید.

چرا همه چیز در همه وقت باید خیلی جدی باشند؟ شما میتوانید کمی شوخی یا بازی را چاشنی کارتان کنید. کمی شوخی میتواند روابط قویتری بین شما و کاربر یا مشتریتان بسازد. هنگاهی که اوضاع سخت شود، این روابط قوی انسانی است که میتواند به شما کمک کند. وقتی از راههای مختلف روابط انسانی قوی بسازید، همان آدمها در مواقع لزوم، اشتباهات شما را میبخشند و یا به کمکتان خواهند آمد.
تابه حال نظرتان دربارهی مطالب سایتهای کاربرپسند چه بوده است؟ آیا باعث شده که با دیدگاهی متفاوت به طراحی یا سفارش سایت فکر کنید؟ با مطالعه مطلب «چگونه سایتی کاربرپسند داشته باشیم؟ (7) قسمت آخر» شما از 75 نکتهی مهم درباره طراحی UI آگاه خواهید شد که هر یک از این نکات حاصل مقایسه رفتار هزاران کاربر در سایتهای مختلف است. اگر دوست دارید مطالب پیشین مرتبط با سایتهای کاربرپسند را مطالعه کنید، از شما دعوت میکنیم تا مطلب «چگونه سایتی کاربرپسند داشته باشیم (1)»، «چگونه سایتی کاربرپسند داشته باشیم (2)»، «چگونه سایتی کاربرپسند داشته باشیم (3)»، «چگونه سایتی کاربرپسند داشته باشیم (4)» و «چگونه سایتی کاربرپسند داشته باشیم (5)» را مطالعه بفرمایید.
منبع: این مطالب برگرفته از سایت good ui میباشد.
بنیانگذار، قائممقام مدیرعامل و برنامهنویس ارشد شرکت همورا
مهندس نرمافزار، عاشق حیوانات، سفر و زبانهای خارجی
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت همورا مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.


