

چگونه یک سایت حرفهای داشته باشیم؟ (7) قسمت آخر
چه کسی را میشناسید که دوست نداشته باشد صاحب یک سایت خوب باشد؟ سایتی که به بالا رفتن آمار بازدیدها کمک کند، کابران را راضی و خشنود نگه دارد و با راهکارهای مناسب نه تنها به اصول فنی پایبند باشد بلکه برای بعد انسانی کاربران هم ارزش قائل شود. در این مطلب از راهکارهایی میگوییم که برای طراحی بهترین سایتها به کارتان خواهند آمد.
- 61. بهجای سکوت، بازخورد بدهید.
- 62. بهجای محدود فکر کردن، هدف کاربر را پیشبینی کنید.
- 63. بهجای کوچک کردن، فاصلهی (Padding) مناسب را امتحان کنید.
- 64. بهجای گفتن از گزارهها، داستان تعریف کنید.
- 65. بهجای فریب دادن، حقیقت را بگویید.
- 66. بهجای درجا زدن، از روند تدریجی استفاده کنید.
- 67. بهجای خود محوری، به دیگران فکر کنید.
- 68 نگویید واضح است، بدیهیات را هم توضیح بدهید.
- 69. بهجای پرگویی، جملات کوتاه استفاده کنید.
- 70. بهجای نسخههای قدیمی، از نسخههای ریسپانسو (سازگار) استفاده کنید.
- 71. بهجای یکنواختی، تنوع دیداری را امتحان کنید.
- 72. بهجای سختگیر بودن، جایی برای اشتباهات و تغییرات بگذارید.
- 73. بهجای انزوا، برای تعهدات اجتماعی داوطلب شوید.
- 74. بهجای یکبار، چندبار فرصت بدهید.
- 75. بهجای انتخابهای زیاد، چند گزینهی محدود بدهید.
حتی اگر سایت ما بسیار حرفهای، پیچیده و بینقص باشد تا وقتی کاربران نتوانند با آن ارتباط مناسبی برقرار کنند، به هدفمان نرسیدهایم. یک سایت خوب سایتی است که با شناخت کامل بر روی جامعهی هدف طراحی شود و شکل بگیرد. سایتی که بتواند در زمان مناسب به کاربر بازخورد بدهد، محاسبات پیچیده نداشته باشد و نشان دهد که برای وقت، شخصیت و اهداف کاربر ارزش و اهمیت قائل است.
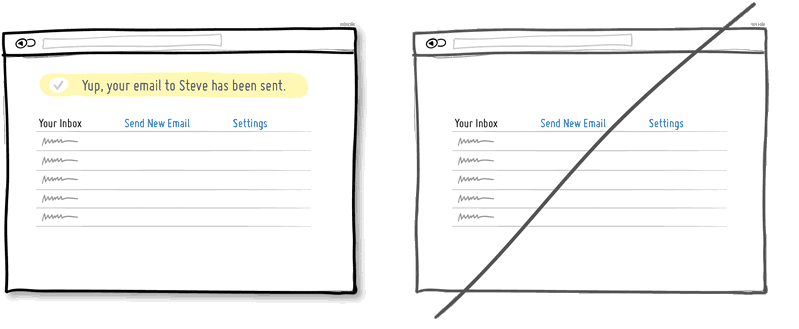
61. بهجای سکوت، بازخورد بدهید.

وقتی کاری را انجام میدهیم، دوست داریم بدانیم این کار کامل شده یا خیر؟ گزینههای مناسبی برای واکنش داشتن داشته باشید. وقتی در برابر عملکرد کسانی که کاری را در وبسایت شما انجام میدهد هیچ واکنشی نداشته باشید، باعث احساس عدم اطمینان در آنها میشود. آنها از خودشان میپرسند که اصلا این سایت کار میکند؟ آیا ایمیل من ثبت شده است؟ آیا اطلاعات دیگری لازم نیست؟ بازخورد مناسب به تمام این سوالات پاسخ میدهد. تعامل متقابل نهتنها لازم بلکه بسیار ضروری است.
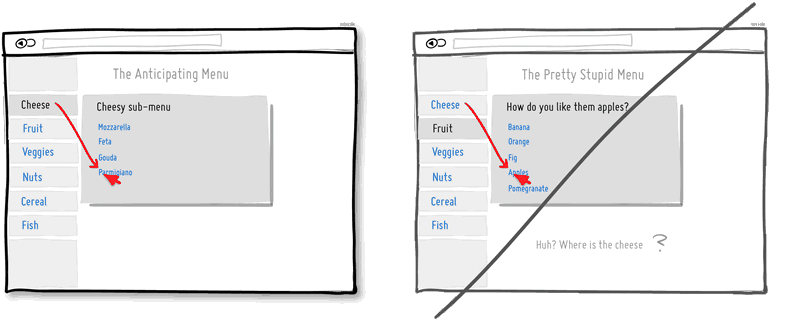
62. بهجای محدود فکر کردن، هدف کاربر را پیشبینی کنید.

«این دقیقا همان چیزی بود که دنبالش میگشتم» تصور کنید که کاربران در سایت شما این جمله را زیاد بهکار ببرند. آیا این باعث تعامل بهتر با آنها نمیشود؟ یک UI مناسب که بهدرستی نیازهای کاربران را حدس میزتد میتواند لبخندها و بعد هم پولهای زیادی را به سمت سایت شما سرازیر کند. برای مثال سایت آمازون (AMAZON.COM) از این سیستم در منوهای کشویی خود استفاده کرده است. این منوها با مهندسیهایی جالب تشخیص هدف را بهصورت صحیح انجام میدهند. این سیستم باعث صرفهجویی در حرکتها و وقت کابران میشود. این قسمت از UI همواره فضای زیادی برای کار و خلاقیت دارد.
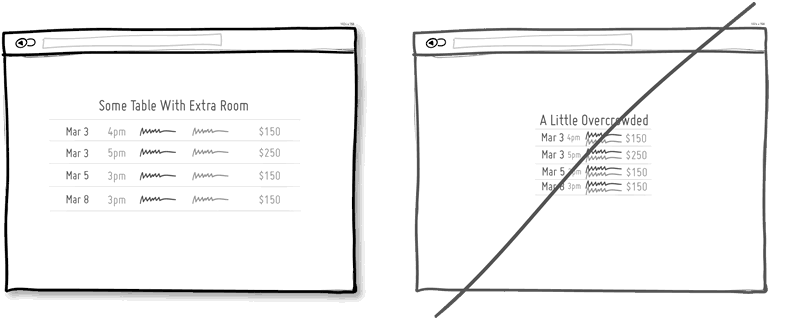
63. بهجای کوچک کردن، فاصلهی (Padding) مناسب را امتحان کنید.

فاصلههای مناسب بین اطلاعات ارائه شده میتوانند باعث کنترل بیشتر و سهولت بهتر در خواندن اطلاعات بشوند. رعایت این نکته میتواند برای جدولها، مطالب، لیستها و هر موضوعی که نیاز به جداسازی دارد مناسب باشد. یکی از روشهای معمول استفاده از فاصله یا Padding است. این فاصله میتواند باعث شفافیت بیشتر شود و مشکل یکنواختی در زمان خواندن مطالب را از بین ببرد.
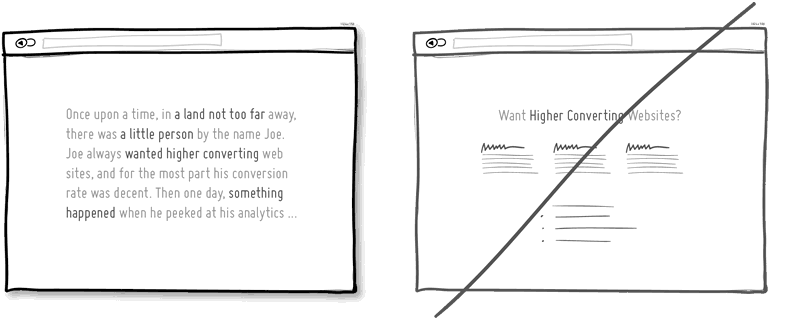
64. بهجای گفتن از گزارهها، داستان تعریف کنید.

داشتن خط داستانی یکی از قدیمیترین روشها در برقراری ارتباط با کاربران است که شاید گاهی مفید باشد. بهجای اینکه با کمک چند رولت دربارهی حقایقی بگویید، یک روایت داشته باشید. روایتی که در آن شخصیتها، موقعیتها و رویدادها را توضیح میدهید یا از مشکلی پرده برمیدارید. در یک داستان احساس بیشتر و پررنگتری وجود دارد و اثرگذاری آن بیشتر است. داستان و قصهها بهیاد ماندنیتر هستند و برای مدتهای طولانی میتوانند فروش و مراجعه مشتریان را تضمین کنند.
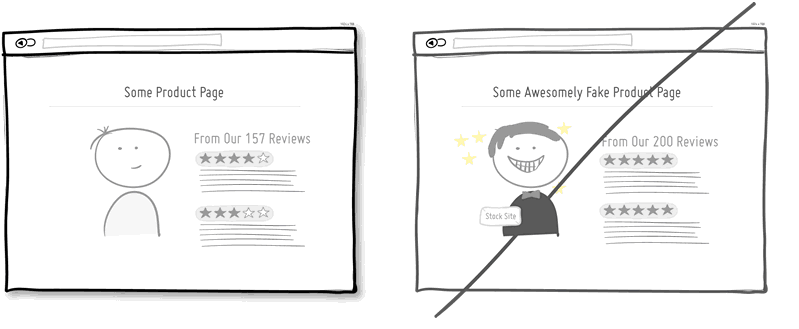
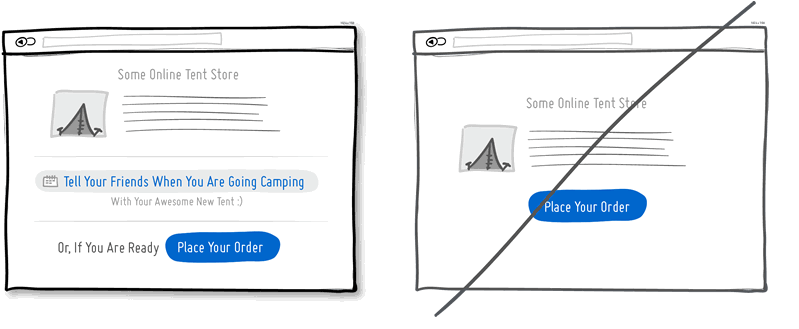
65. بهجای فریب دادن، حقیقت را بگویید.

بیشتر مردم، دروغگو را از فاصلهی یک متری تشخیص میدهند. سعی کنید صفحهی نمایشتان را بیشتر قابل اعتماد کنید. بهکار بردن تصاویر افرادی که میخندند آن هم در صفحاتی که هیچ دلیلی ندارد، ممکن است باعث سوتفاهم و دریافت نظرات منفی شود. برای مثال در اینجا میتوانید نمونهای را ببینید که قرار دادن عکس یه فرد خندان هیچ تاثیر مثبتی در جذب کاربران ندارد. قرار دادن نظرات مثبت و منفی در کنار هم و اینکه از اعداد غیر رند استفاده کنید، به کسب اعتماد و اعتبار شما بسیار کمک میکند.
66. بهجای درجا زدن، از روند تدریجی استفاده کنید.

این نسبتا یک ایدهی ساده است که به کاربران یاد بدهید چطور با سایت شما ارتباط برقرار کنند و با عوامل و فعل و انفعالات آن آشنا بشوند. برای مثال اگر تعداد Call- to- Action مرتبط را در یکجا قرار بدهید، ذهن کاربران شرطی میشود و میدانند که باید کجا دنبال چه چیزی بگردند. مثلا اگر متن آیکونها بعد از ظاهر شدن محو شوند کاربران میدانند چطور باید در سایت شما فعالیت کنند.
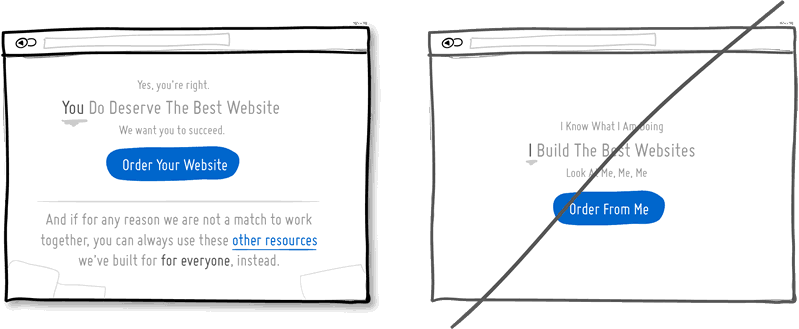
67. بهجای خود محوری، به دیگران فکر کنید.

منافع دیگران را به خودتان ترجیح بدهید. تمام منها را به شما تغییر بدهید، شنوندههای خوبی باشید و علاقهمندیتان را به دیگران نشان بدهید. سطحی که برای مشتری یا کاربر درنظر میگیریم در زبان و تعاملات ما با آنها مشخص میشود. گاهی اوقات دیدن و گفتن از منظر دیگران باعث میشود همه چیز به نفع همه پیش برود.
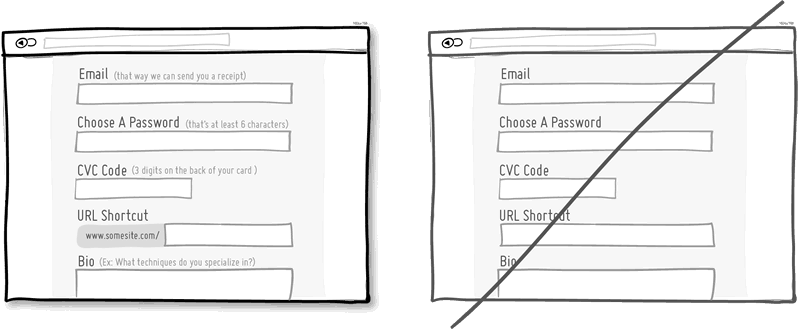
68 نگویید واضح است، بدیهیات را هم توضیح بدهید.

بعضی چیزها که برای ما کاملا آشکار است، برای بعضی افراد ممکن است مشکل و سوال برانگیز باشد. توضیحات مناسب میتوانند عدم اطمینان را در برقراری اطلاعات حذف کنند. یکی از مثالهای خوب توضیحاتی است که برای گرفتن اطلاعات به کاربران میدهیم. برای مثال به آنها میگوییم که چرا وارد کردن ایمیل یا شماره تلفن آنها ضروری است یا از کجا میتوانند اطلاعاتی که ما احتیاج داریم را استخراج کنند. در نهایت به یاد داشته باشید که این توضیحات باید بهشکلی باشد که موجب سردرگمی و اشتباه کاربران نشود.
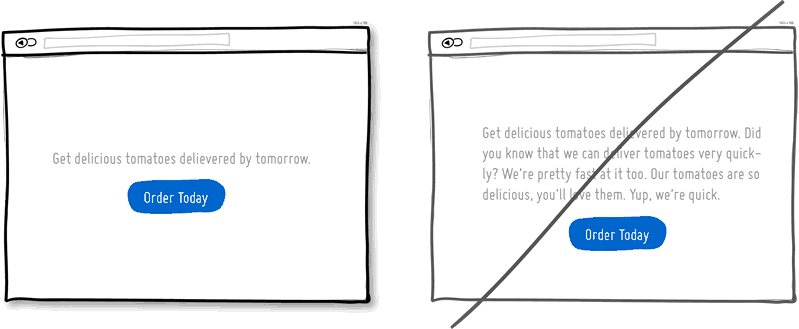
69. بهجای پرگویی، جملات کوتاه استفاده کنید.

سعی کنید جملات کوتاهتر و سادهتر بنویسید و از کلمات کمتری استفاده کنید. بعد از نوشتن، اولین پیشنویسها را بررسی کنید که آیا باز هم میتوانید همه چیز را خلاصهتر کنید؟ سعی کنید از جملات مناسب برای انتقال پیام اصلی استفاده کنید. در نهایت اینکه از بهکار بردن کلمات بیمعنی یا خیلی سخت اجتناب کنید.
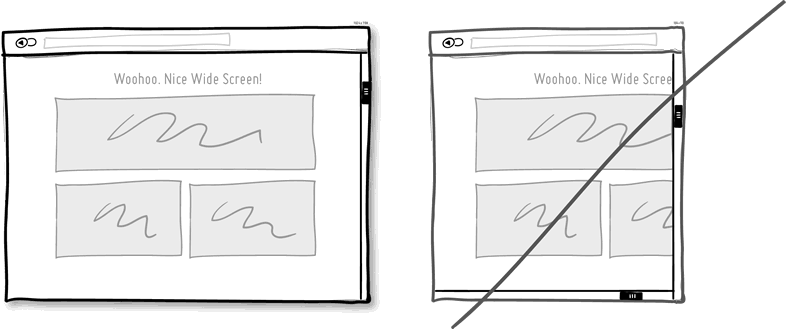
70. بهجای نسخههای قدیمی، از نسخههای ریسپانسو (سازگار) استفاده کنید.

هیچ چیز بدتر از این نیست که کاربر از دو اسکرول استفاده کند. بعضی وقتها که دارید به یک UI در یک دستگاه کوچک نگاه میکنید متوجه خطا در نمایش یا سخت بودن دیدن تمام صفحه میشوید. راهحل برای این مشکل استفاده از طرح و برنامههای ریسپانسیو یا سازگار است که به صورت اتوماتیک برای دستگاههایی با صفحه و سایز متفاوت تنظیم میشوند.
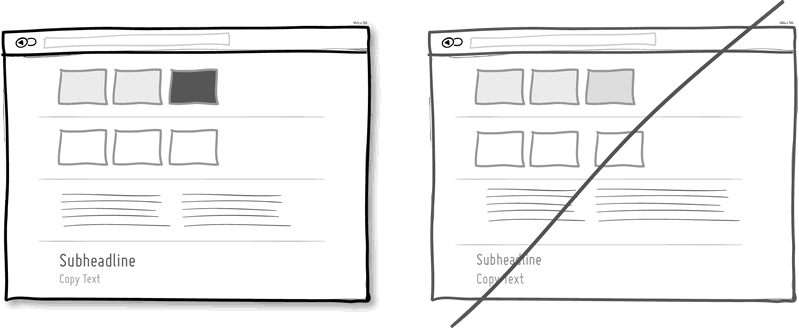
71. بهجای یکنواختی، تنوع دیداری را امتحان کنید.

تمام معانی در بستر قطبیت وجود دارد. همانند وقتی که ما تاریکی را در زمینهی روشن درک میکنیم. در واقع درک و فهمیدن هر چیزی در کنار متضاد آن میسر میشود. قرار دادن مفاهیم و موضاعات در جاهای مناسب و رعایت تضاد در رنگ و زمینه باعث میشود مردم بهتر متوجه موضوع شوند. وقتی چیزهای متفاوت کنار هم قرار میگیرند، ذهن ما سعی میکند فصل بین آنها را درک کند. به همین دلیل گروهبندی موارد در کنار همدیگر بسیار کارساز است. در نتیجه استفاده از فونتهای گوناگون (یا استفاده یکنواخت از آنها) و تنوعبخشی بیش از حد به موارد موجود روی سایت باعث ایجاد استرس و افزایش فشار روی ذهن کاربر است.
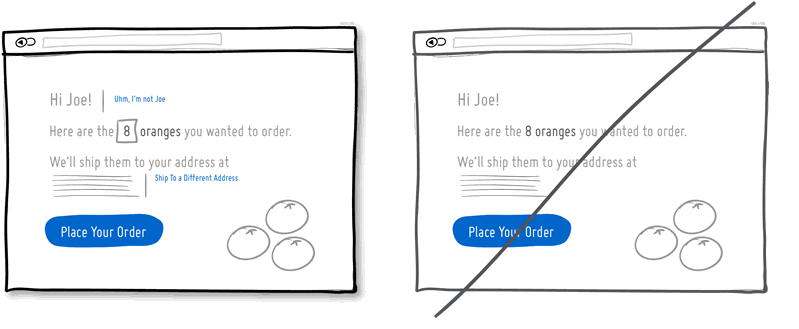
72. بهجای سختگیر بودن، جایی برای اشتباهات و تغییرات بگذارید.

موضوع اشتباه کردن مردم اجتنابناپذیر است. اینکه شرایطی را برای اصلاح اشتباهات فراهم کنید میتواند بسیار کمک کننده باشد. ممکن است کاربری با اکانت کسی دیگر (چه عمد یا غیر عمد) وارد شده باشد. ممکن است او بهجای سفارش 7 عدد کالا به اشتباه عدد 8 را وارد کرده باشد یا اینکه آدرس او از ماه گذشته تا الان تغییر کرده باشد. UI باید به مردم اجازه دهد که بتوانند تغییرات و اصلاحات مورد نظرشان را انجام بدهند.
73. بهجای انزوا، برای تعهدات اجتماعی داوطلب شوید.

تعهدات اجتماعی باعث ایجاد جنبشهای مهمی میشود. از طرف دیگر انتخاب تعهدات میتواند باعث شود خود ما نسبت به چیزهایی پاسخگو باشیم. وقتی برای کاری داوطلب میشویم و دیگران با ما همراه میشوند، باعث میشود شانس بیشتری داشته باشیم که بعدا توسط کاربران دنبال شویم. کاربرانی که ممکن است از تعهد اجتماعی شما سخن بگویند و بخواهند دیگران را هم در آن همراه کنند.
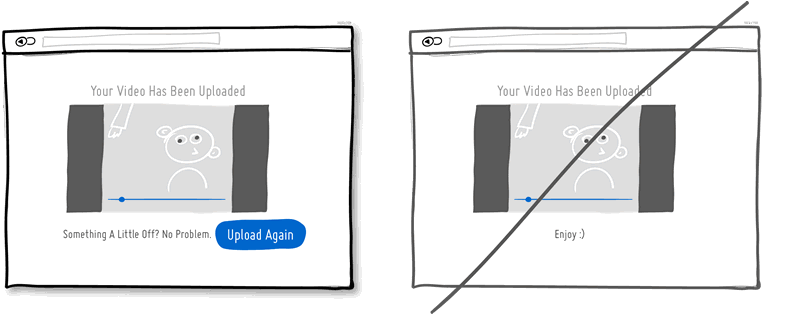
74. بهجای یکبار، چندبار فرصت بدهید.

بعضی کارها در دفعهی اول انجام نمیشوند و ممکن است کاربر بخواهد یکبار دیگر فرآیند را تکرار کند. شاید یک فیلم بهصورت کامل آپلود نشده باشد یا کاربر بخواهد یک متن را دوباره پرینت بگیرد. این UI است که میتواند رسیدن به این اهداف را خیلی سخت یا آسان کند. وقتی نتیجهای که کاربر دریافت کرده رضایتبخش نیست، استرس و نگرانی به او وارد میشود و تمرکز او از بین میرود. بنابراین واقعی باشید اگر کاری بهصورت کامل انجام نشده، پیام موفقیت را منتشر نکنید.
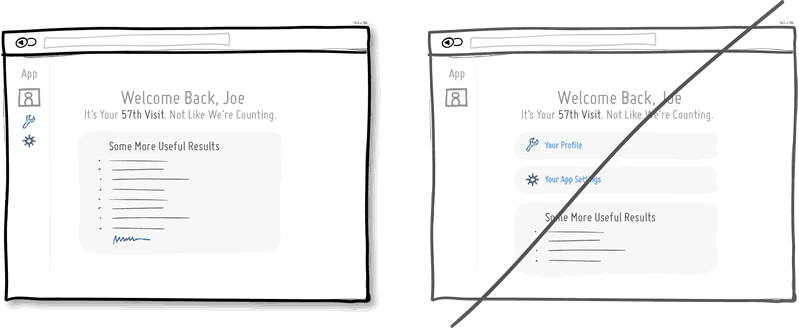
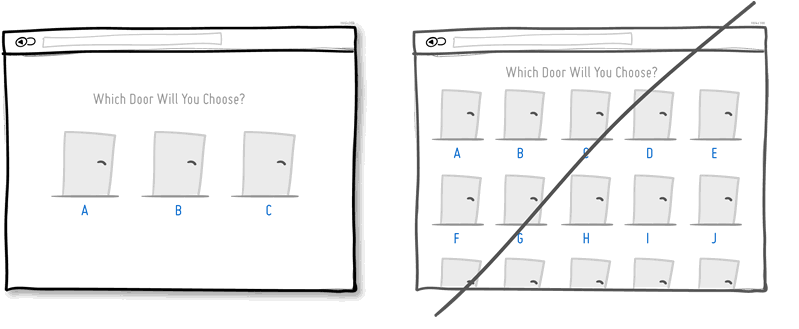
75. بهجای انتخابهای زیاد، چند گزینهی محدود بدهید.

سوالات و گزینههای سایت باید تا حد امکان کم باشد. وجود گزینههای زیاد تصمیمگیری را سخت و دشوار میکند. نکتهی جالب این است که وجود گزینههای متعدد میتواند باعث پایین آمدن رضایت و ایجاد حس پشیمانی شود. اگرچه وجود گزینههای زیاد باعث ایجاد احساس آزادی در کاربران است اما گزینههای محدود انتخابها را در سطح بالاتری میسر میکنند.
این مطلب آخرین قسمت از مجموعه مطالب مرتبط با سایتهای کاربرپسند بود. در این مجموعه سعی کردیم با توجه به دانش، تجربه و بازخوردهای دریافتی از کاربران به معرفی و آشنایی با اصولی بپردازیم که میتوانند در ایجاد و پایداری سایتهای کاربرپسند به کارمان بیاید. اگر شما هم تجربهای دارید و فکر میکنید میتواند در طراحی سایتهای کاربرپسند مفید واقع شود، بسیار خوشحال میشویم آنرا با ما در میان بگذارید. در همین راستا از شما دعوت میکنیم در صورت تمایل قسمتهای پیشین این مطب، شامل: «چگونه سایتی کاربرپسند داشته باشیم؟ (1)»، «چگونه سایتی کاربرپسند داشته باشیم؟ (2)»، «چگونه سایتی کاربرپسند داشته باشیم؟ (3)»، «چگونه سایتی کاربرپسند داشته باشیم؟ (4)»، «چگونه سایتی کاربرپسند داشته باشیم؟ (5)» و «چگونه سایتی کاربرپسند داشته باشیم؟ (6)» را نیز مطالعه بفرمایید.
منبع: سایت goodui
بنیانگذار، قائممقام مدیرعامل و برنامهنویس ارشد شرکت همورا
مهندس نرمافزار، عاشق حیوانات، سفر و زبانهای خارجی
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت همورا مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.
